Friendship.am
#Javascript #Rune.js
This is a poster that records your digital relationship with other people, and also a data visualization for 10,000 Facebook messages between me and my boyfriend over a year.
I was inspired by a project called Dear Data(by Giorgia Lupi and Stefanie Posavec). I became very interested in personal data and how can designers make data more meaningful in people's day-to-day lives and interactions? How can we personalize this data to provide simple insights that more intimately connect with what an individual really cares about?
How to get all your Facebook messages?
Because Facebook doesn't provide users a full history of their messages, I wrote some scripts to grab messages from its websites and saved them as JSON file.
- I went to https://m.facebook.com/message/?more, and I opened one conversation with one of my friends. And you can see a "See Older Messages..." button on the top of the webpage. In order to view all the messages in this html, I input some script in the console. It hits the "See Older Messages..." button every 0.5 second.
The code I put into the console.
2. Once we got all the messages with one person, we can run a javascript file to grab the name, message content, and time from the html page. The file lives on my gitub. You need to replace the html with your own facebook messages html, and include this two files in the html page.
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="main.js"></script>"
Once you open the html file, you can see there is a "loading..." on the top of the page, wait until it becomes to "Save as JSON", and click this link. It will download a JSON file for you.
3. So far we got a JSON file with 10000 messages in it. The data format is like this:
{
"author": "Yining Shi",
"text": "Hi! xxxxxxxxx",
"timestamp": 1416507160
}
Iteration 1
Every icon is one message, pink circles are my messages, blue triangles are from my boyfriend. If we say "I miss you" in the message, it will be red; If we say "haha", it will be green; if we say "me too", it will be orange; If we say "home", it will be purple; I f we say "data", it will be dark blue.
Iteration 2
Every line is one message. My messages begin from the right side, and my boyfriend's message begin from the left side. The length of the lines depend on the length of the message.
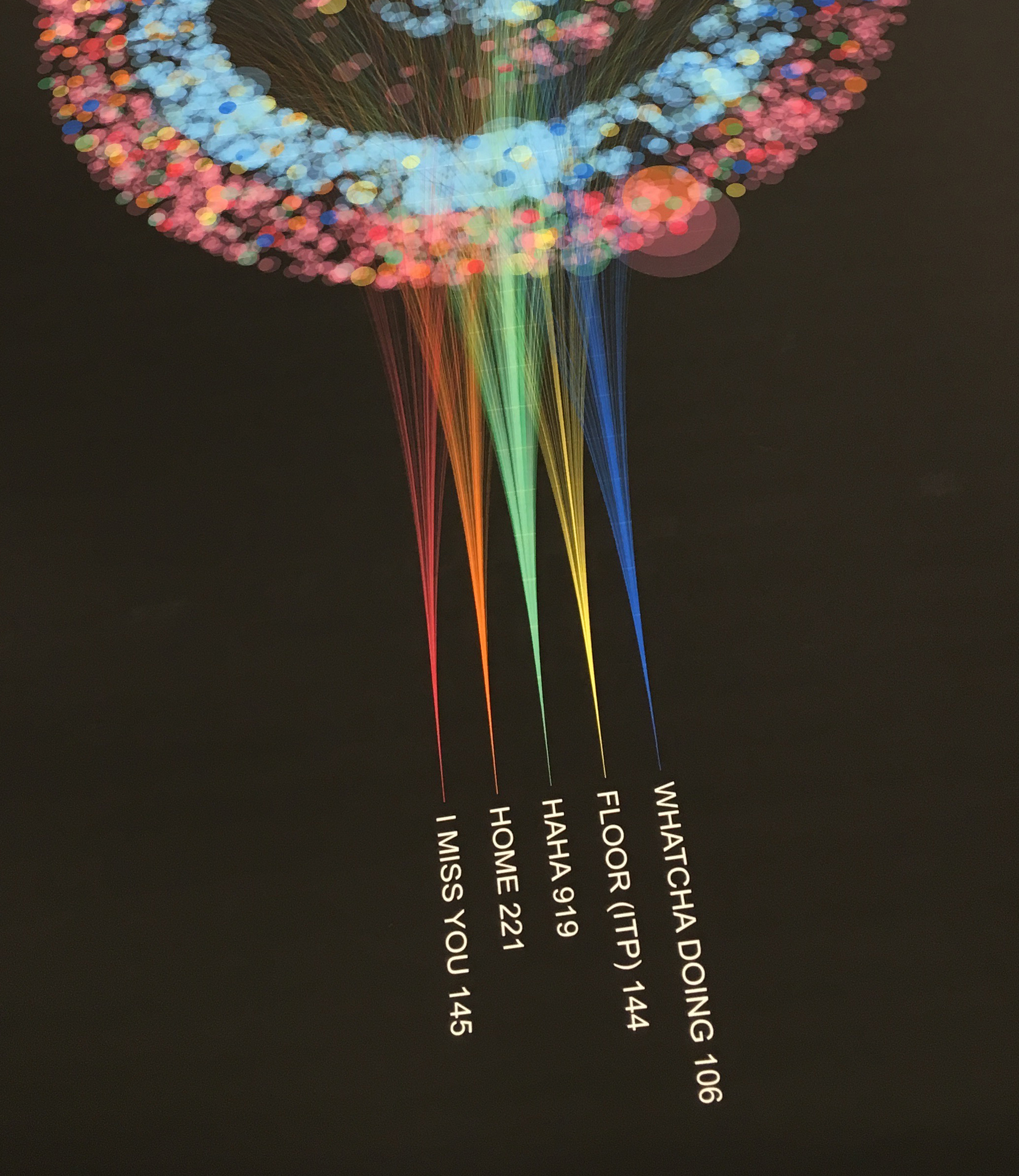
Final Version
Every circle is one message. There are 10,000 messages in this poster. The position of each circle shows when did we send it. Two smaller circles go from 12am to 11am. Two bigger circles go from 12pm to 11pm. And pink rings are messages from me, blue rings are messages from my boyfriend. I also color coded special messages. Red -- I miss you (145 times), Orange -- Home (221 times), Green -- Haha (919), Yellow -- Floor (144), Dark blue -- Whatcha doing (106 times).
The printed version
The printed version
Other computational posters
Generative Typography
Book cover for Norwegian Wood
Untitled