The p5.js Web Editor is an in-browser interactive development environment for writing p5.js sketches. It aims to lower the bar for creative coding. Users can start writing p5.js by simply opening a browser window, without the need to download software or do any configuration. It is free to use and it is an open source project, which is led by Cassie Tarakajian.
Here is the github repository: https://github.com/processing/p5.js-web-editor
I added the following features:
- Adding User Settings View (#325) …
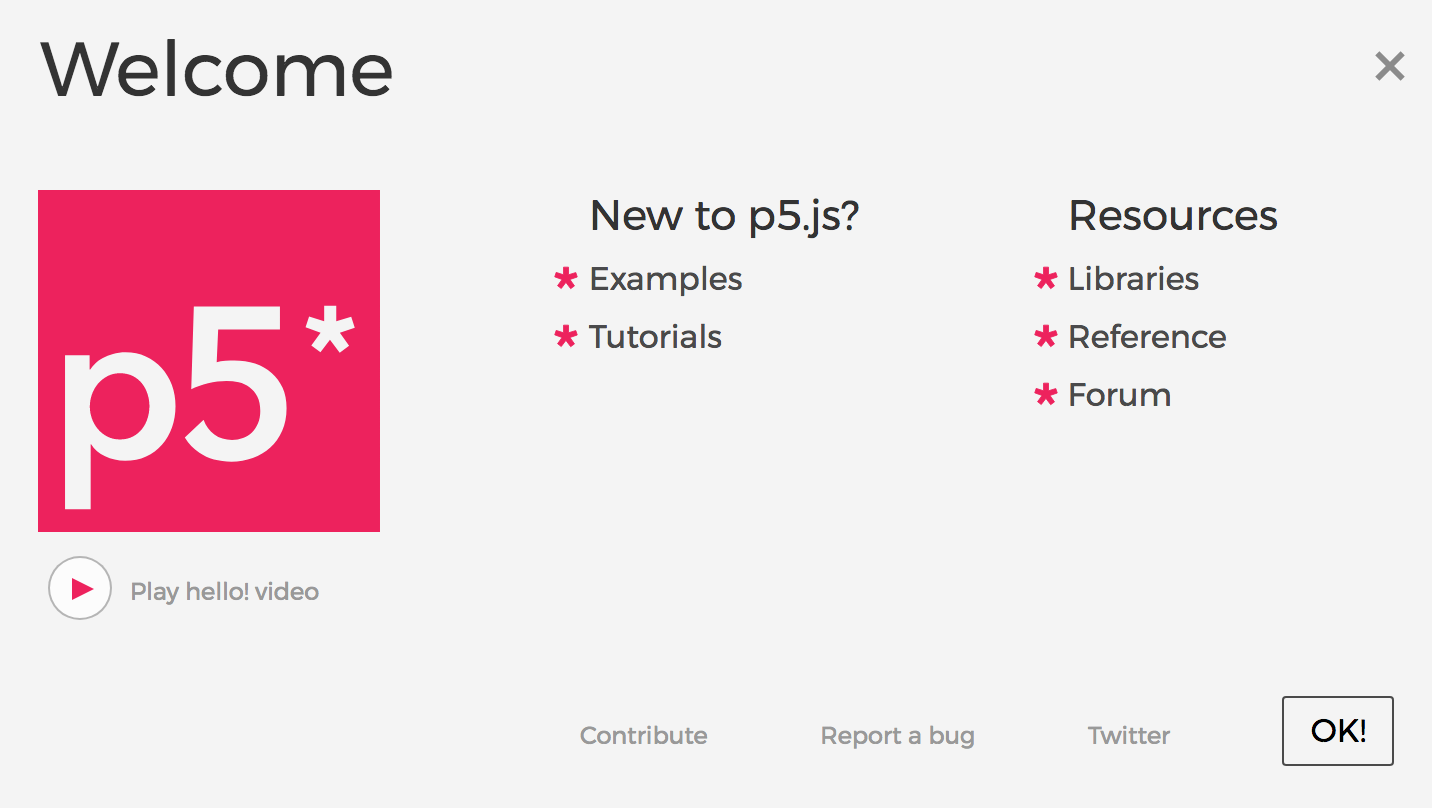
- New Design for About (#246) …
- New design for ResetPassword view and NewPassword view (#232) …
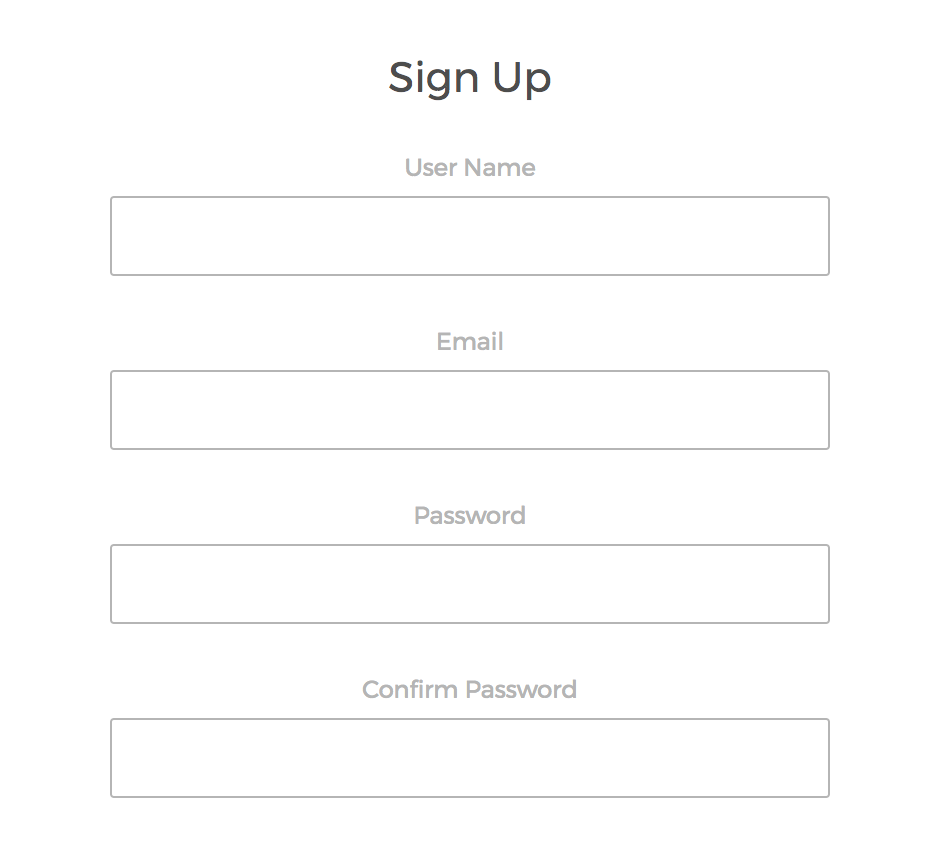
- Taking login and sign pages out + new design for login and signup page (…
- Fixed example instance container (#221) …
- Fetch examples from p5 website repo (#203) …
- Added favicon (#213) …
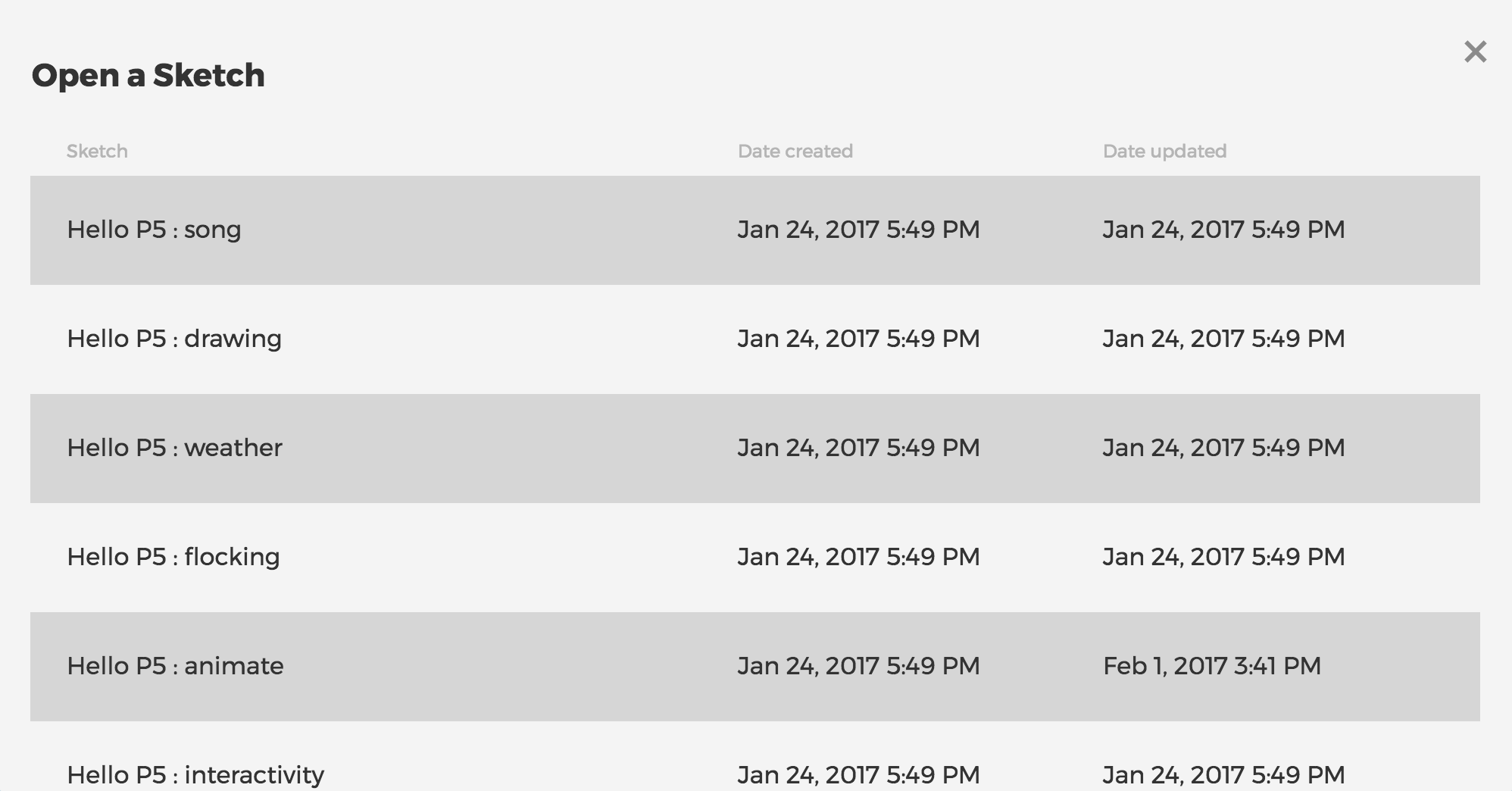
- hide scrollbar beneath the sketch list layer (#209) …
- Added a star icon for unsaved file name, added 'Saved: xx time ago' (#……
- Showing "Autosave enabled" toast (#173) …
- fixes #148 (#153) …
- Make Login & Sign Up as modal layovers (#122) …
- detect infinite loop, disable play button
- fixed appending errors in draw(), changed error color
- detect infinite loop
Here are some screenshots of the UI component that I implemented:
Infinite Loop Detection