




Puppy Lamp is a playful experience that allows friends to express themselves in a new way
It is a digital interaction designed to work with a physical object. People can use the app to send color and text message to their friends and light up their friends’ Puppy Lamp. It is a new way to express feelings to your friends with colors, lights and environmental ambience.
The reason this project has a classic text interface as a means of conversation is because I found texting to be a very classic form of interaction. At first, we could only receive messages and view them one at a time, and send replies from our phones. Then there came the conservational style messaging interface, people can view multiple messages in a conversation. Later people could not only send plain text, but also can share images, audios, videos with their friends. So this got me thinking what else could we share with our friends through our phones and that was when I thought about sending color, light, environmental ambience to friends.
Here is a one-line system diagram:
iOS App/Web Interface ↔ REST API ↔ HTTP Server ↔ Wifi Bridge ↔ Philips Hue Lamp inside the Puppy Lamp.
Design and Implement
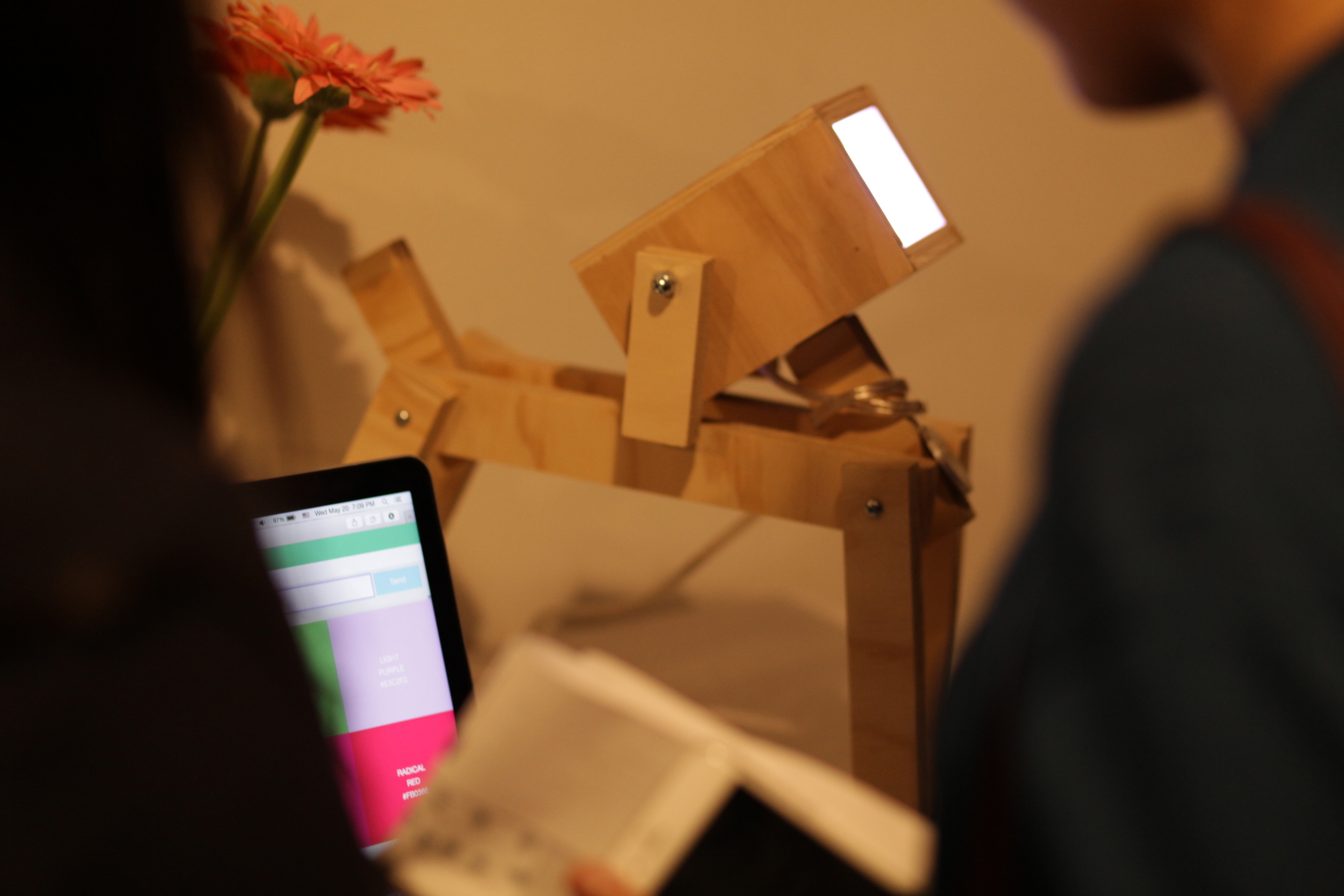
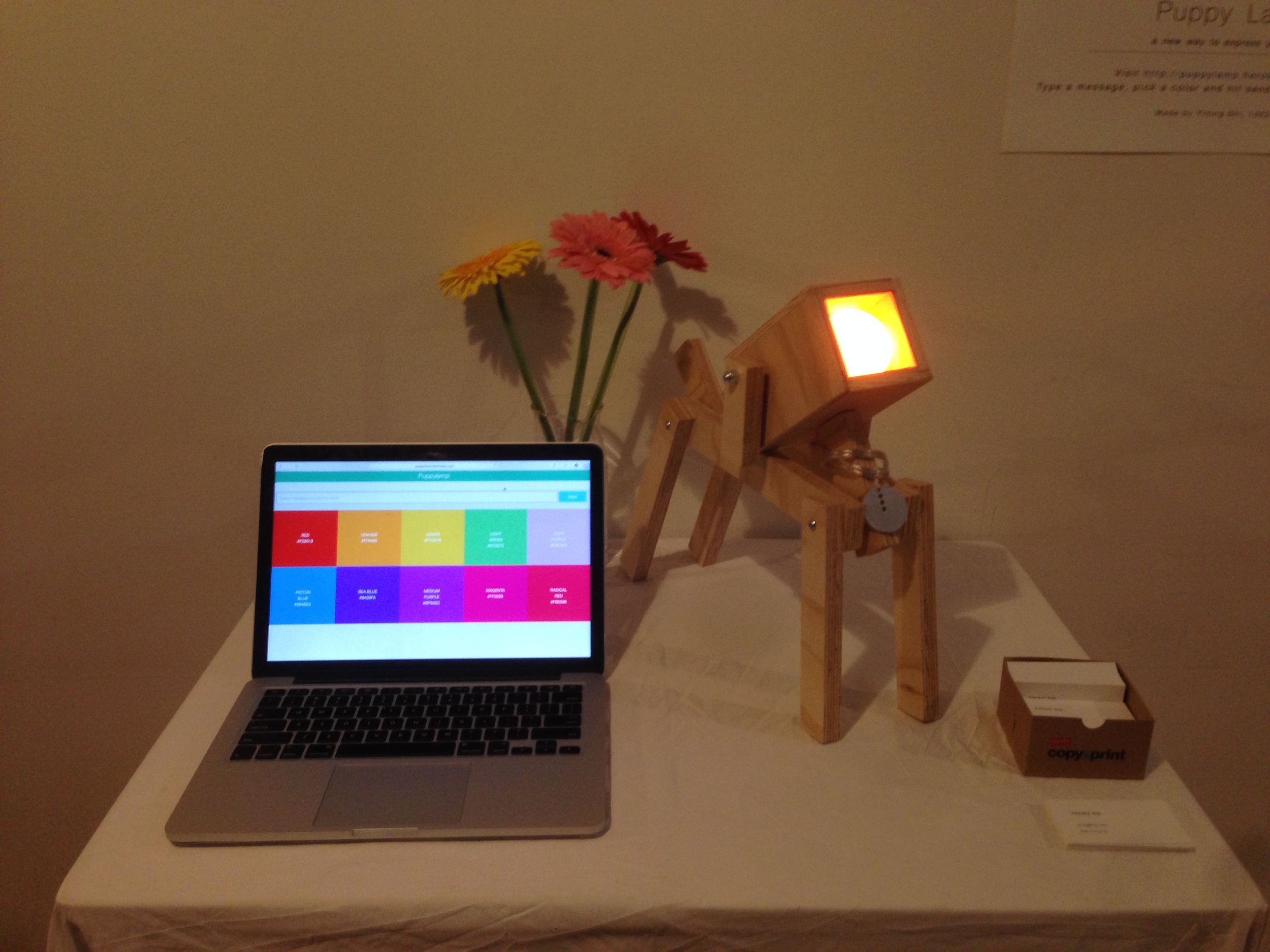
Here's video about what Puppy Lamp can do. Imagine you are at home, and your friend have a Puppy Lamp at his/her home. If you want to say hi to your friend, you could go the this public website:
http://puppylamp.herokuapp.com/
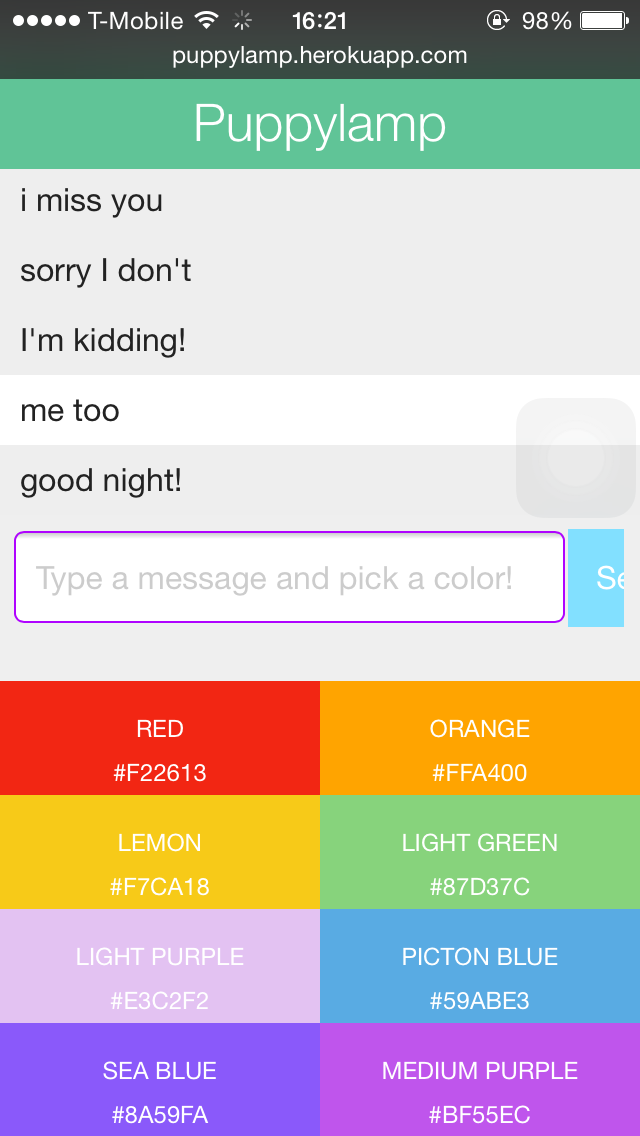
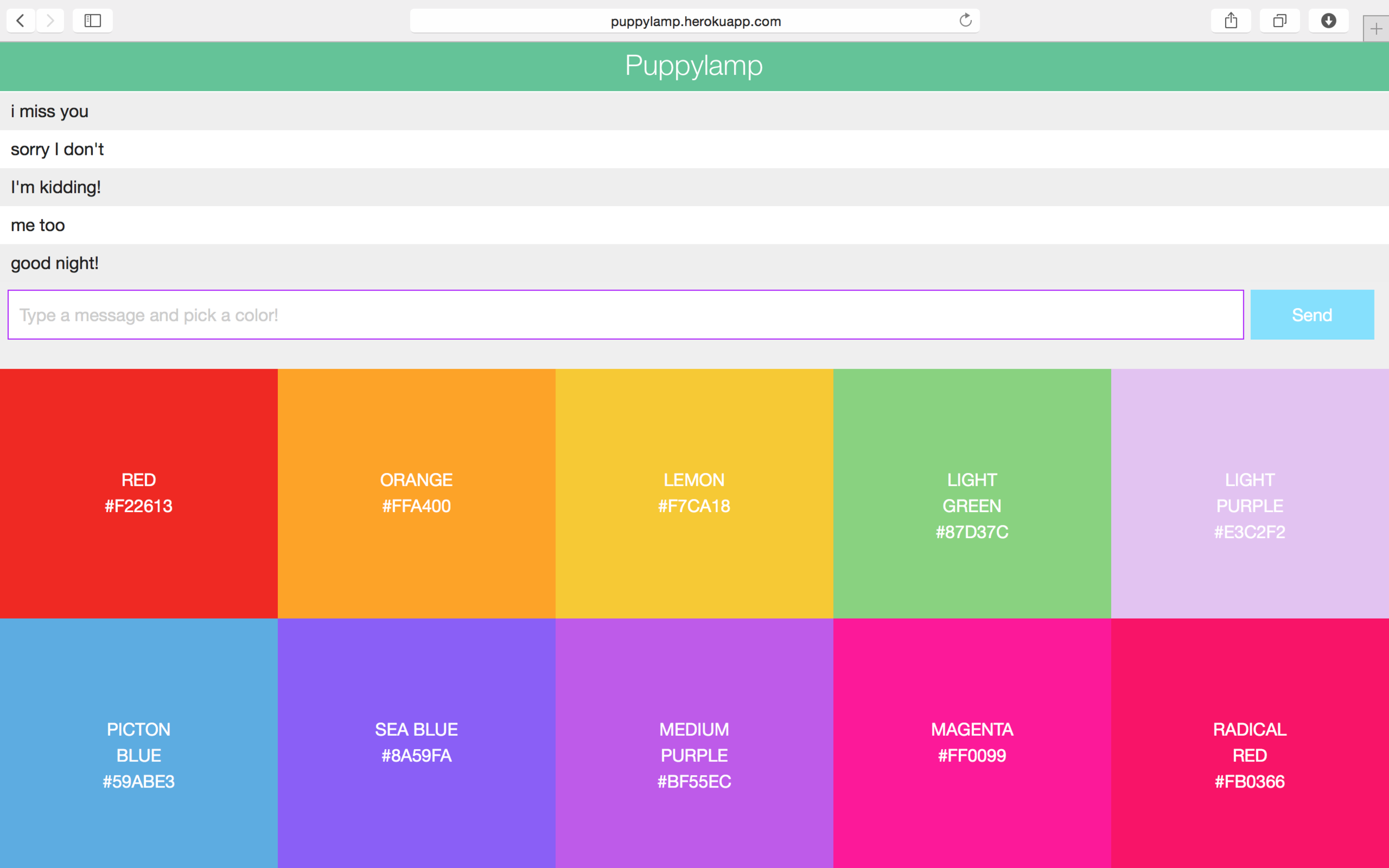
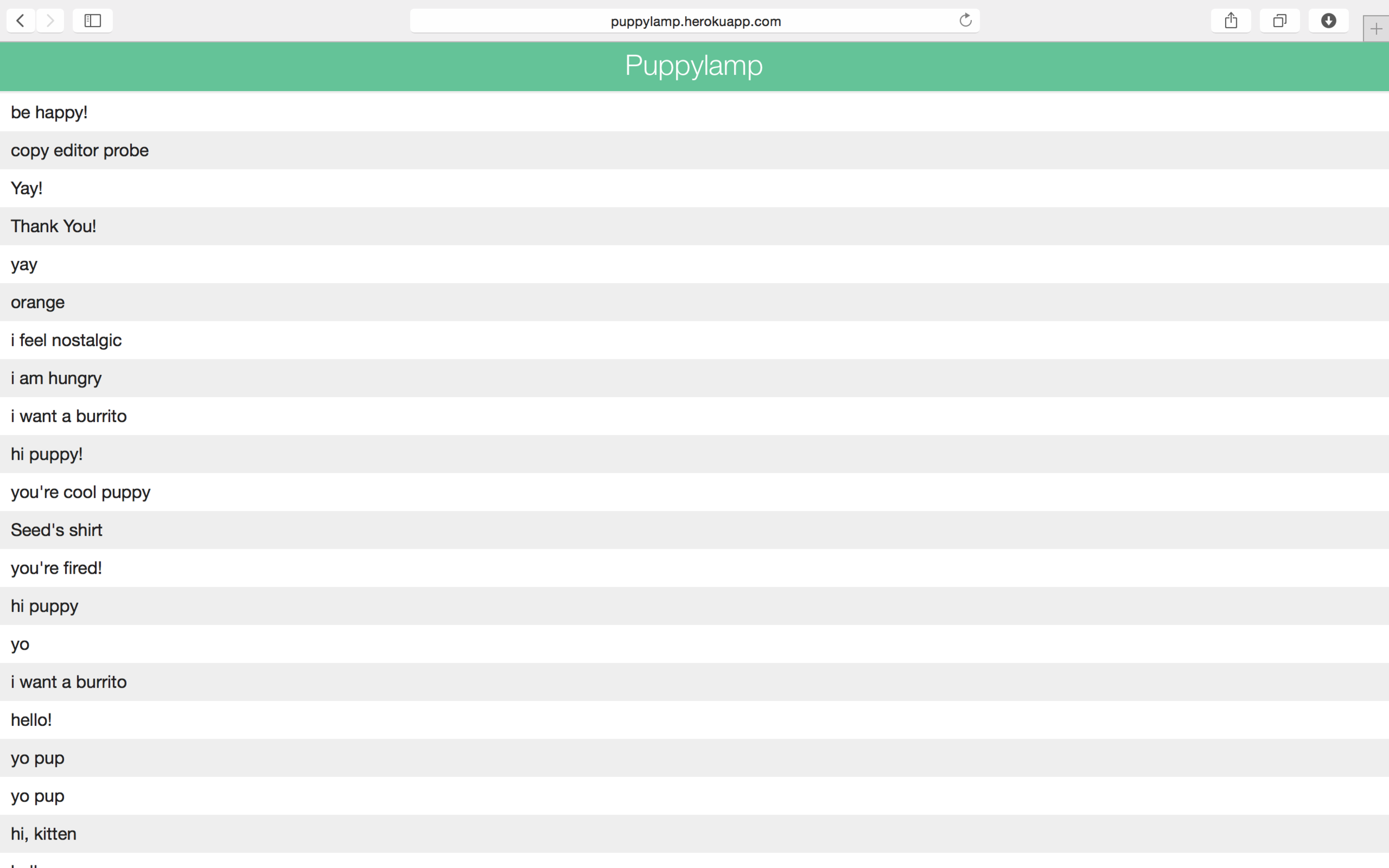
On this website, you could type a message and pick color. After you hit send, your friend's puppy lamp can be light up with the color you sent and your friends can view your messages on his/her phone or browser by going to the same URL.
When you type "hey"/"hi"/"hello", and pick a color, the puppy will light up with the color you chose and blink twice.
When you type "I miss you"/"me too", the puppy will blink once.
When you type "sorry"/"I don't (miss you)", the puppy will turn off itself for 3 seconds.
When you type "good night", the puppy will change color gradually and slowly for 10 seconds.
In the future, I aim to add more interactive text to it.
Puppy Lamp was in the ITP Spring Show 2015.








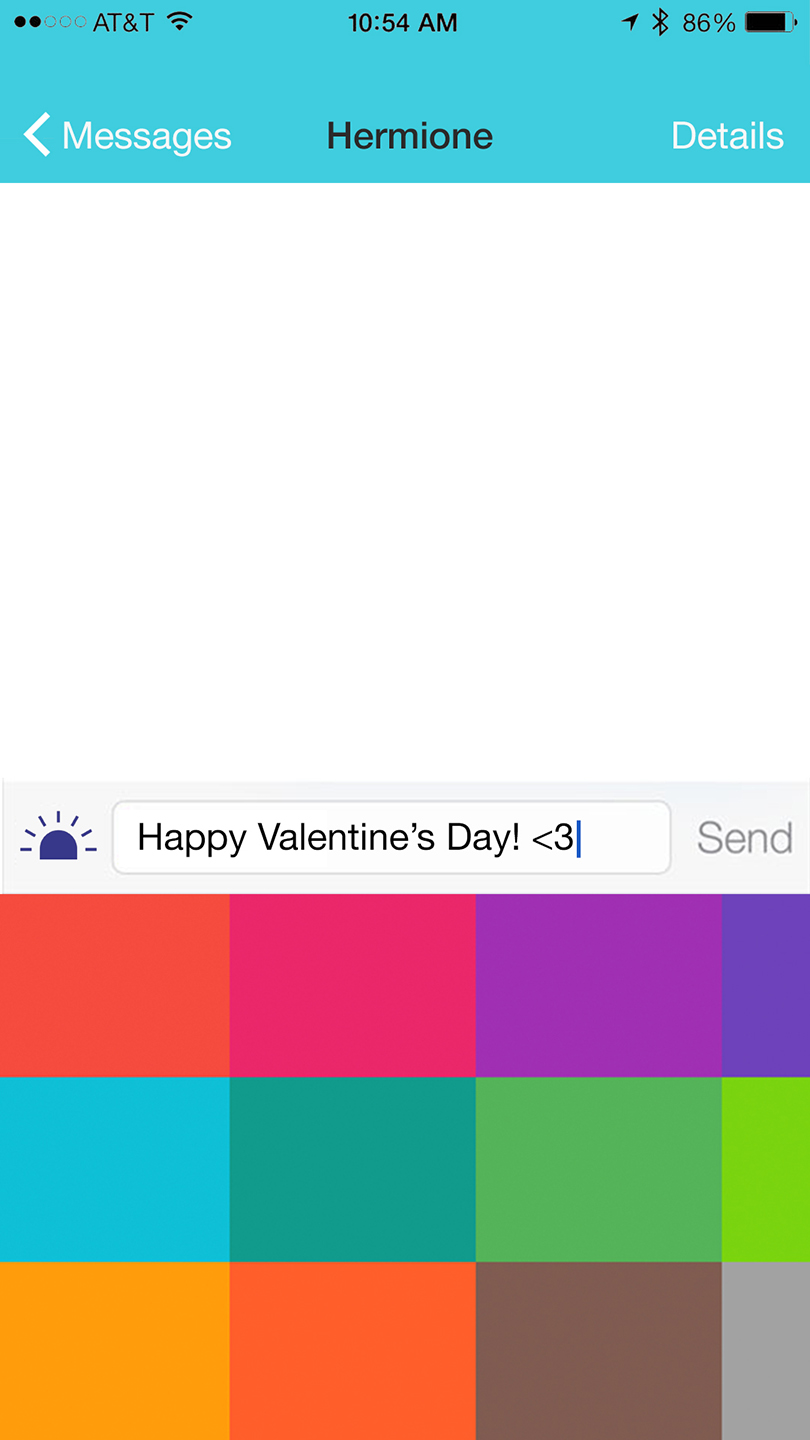
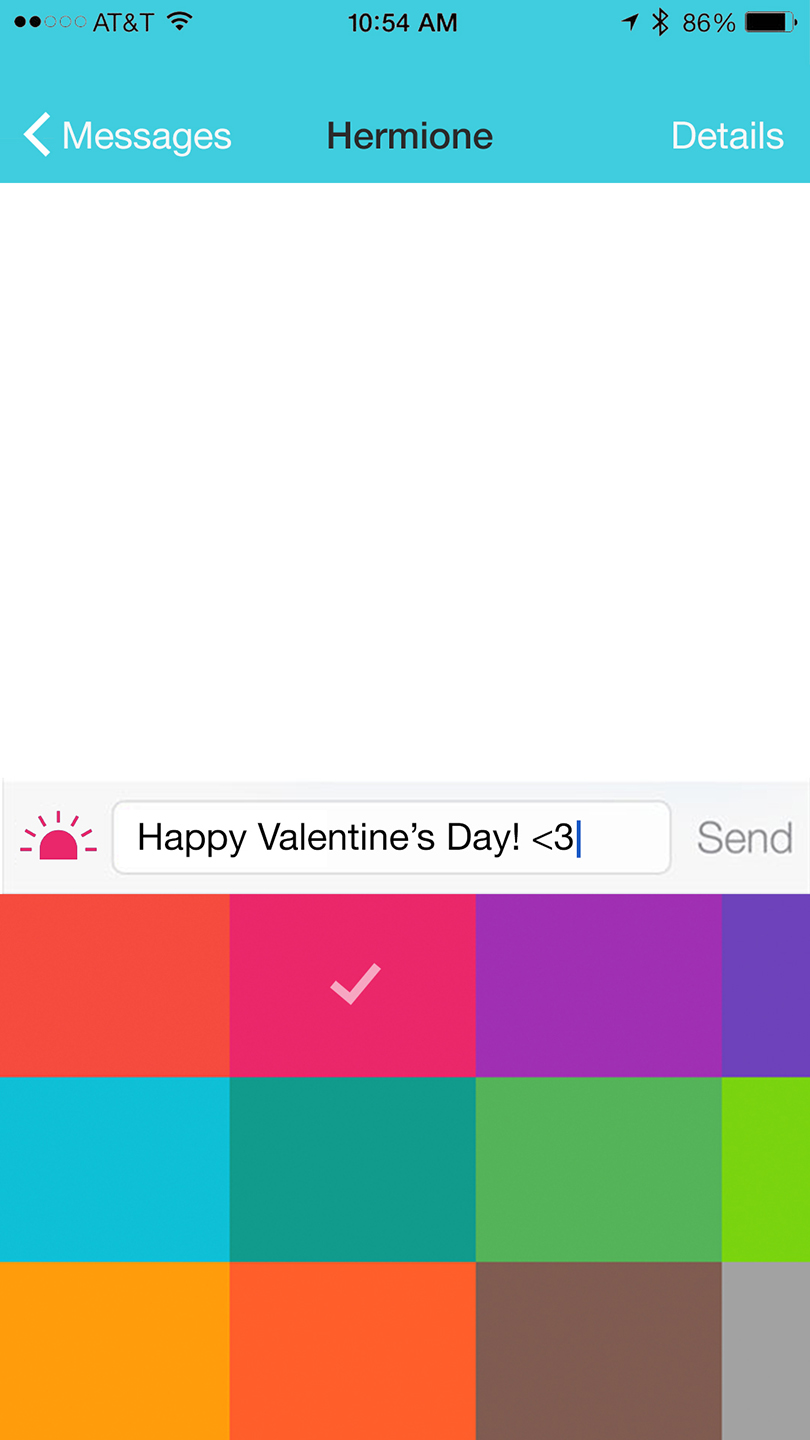
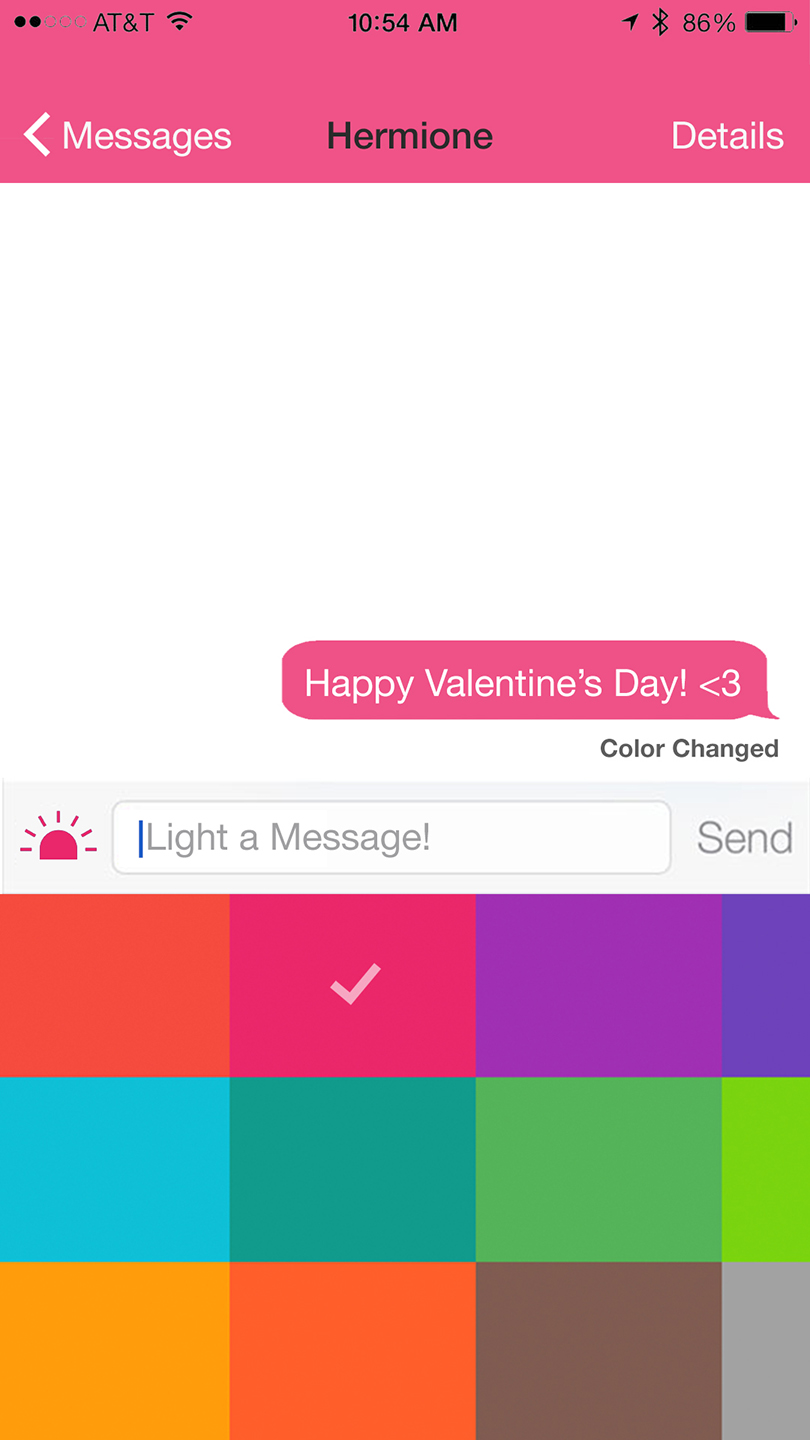
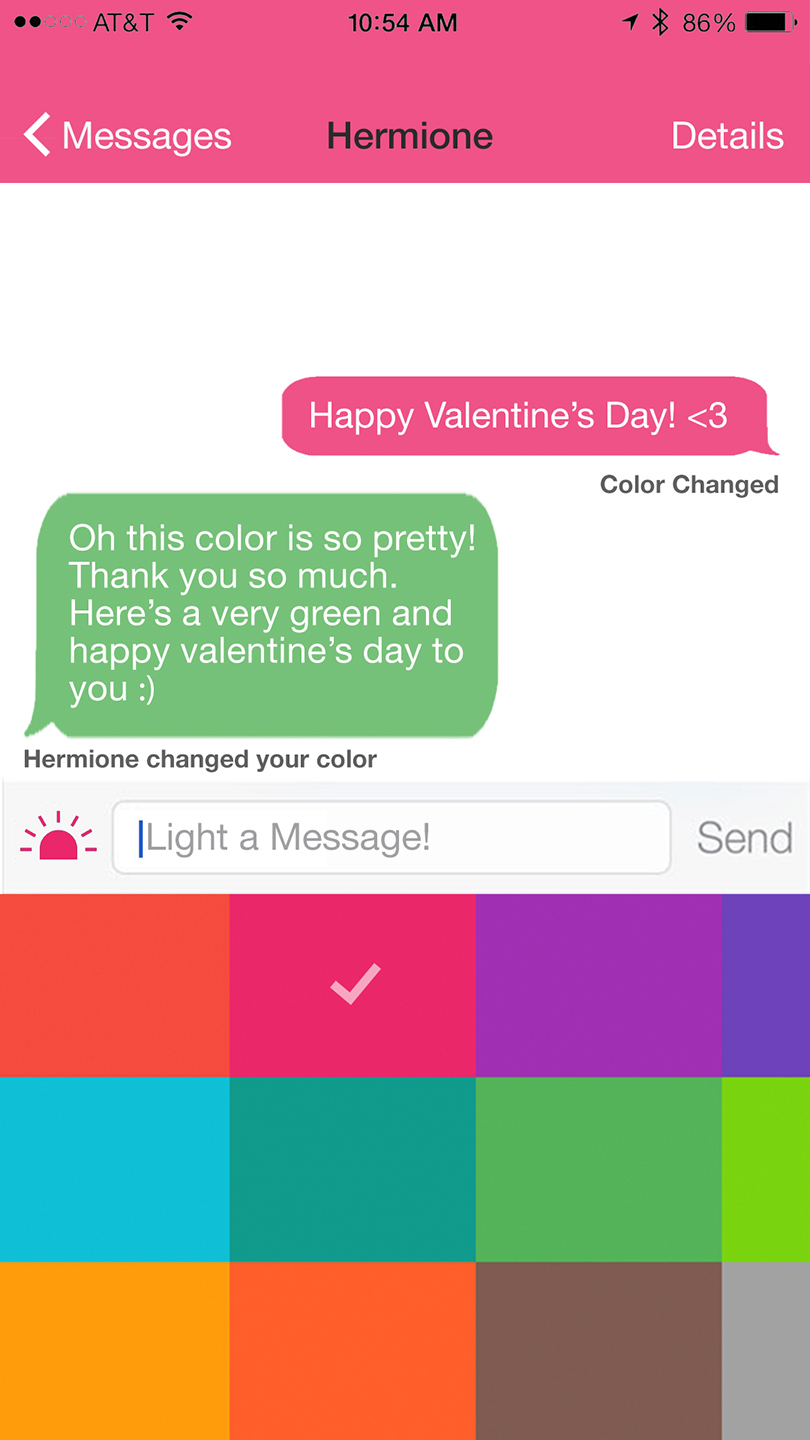
I designed and implement this web interface. Here are some screenshots of browser and phone screen when people played with Puppy Lamp at the spring show. You can find my code here:


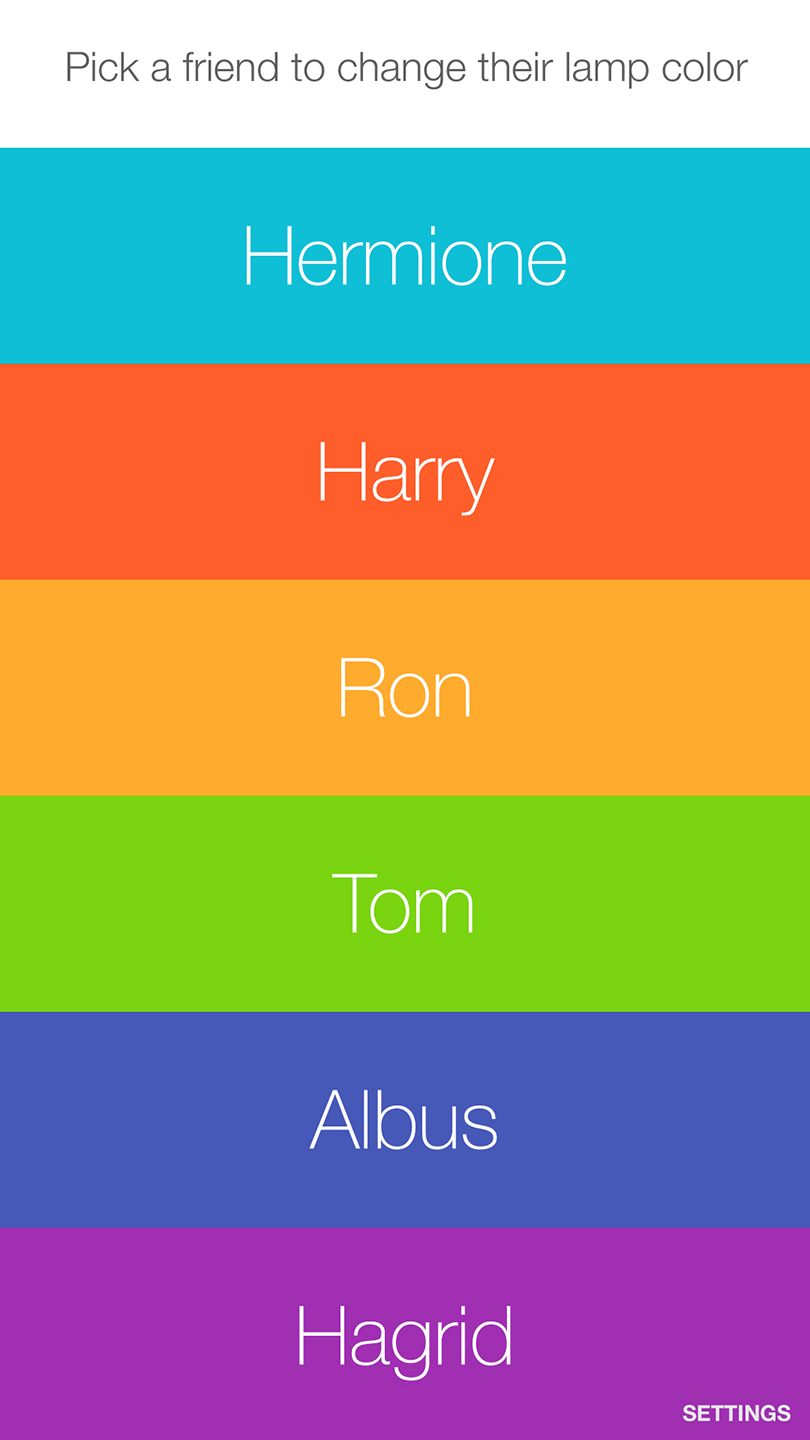
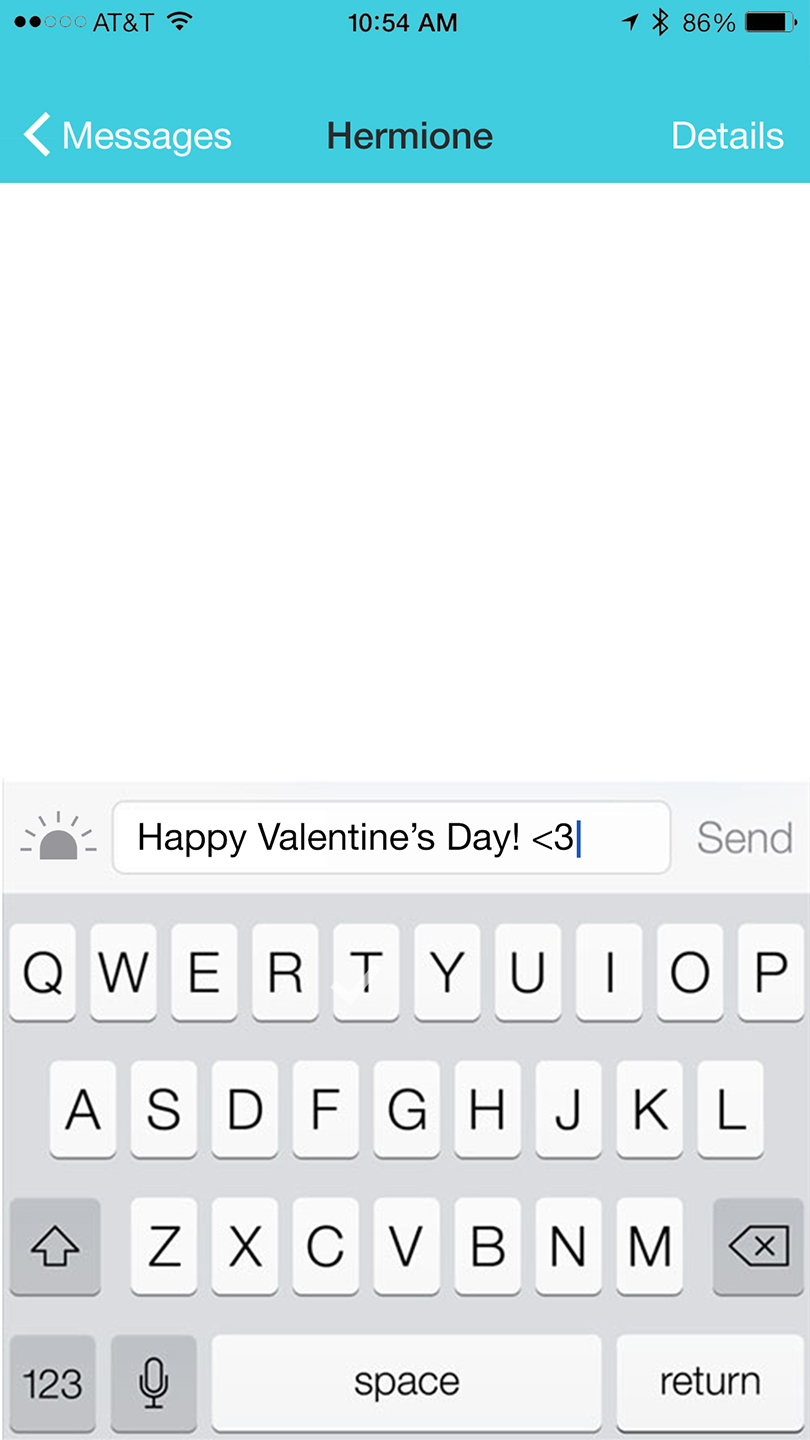
Below, this is the high fidelity interface I designed for the iPhone app. This allows users to view their friend list i.e. all the friends who have a Puppy Lamp. The color on every contact is the current color of their lamp. Then they choose a friend to start chatting. After they’ve typed a message they can attach a light by picking a color and hit send.
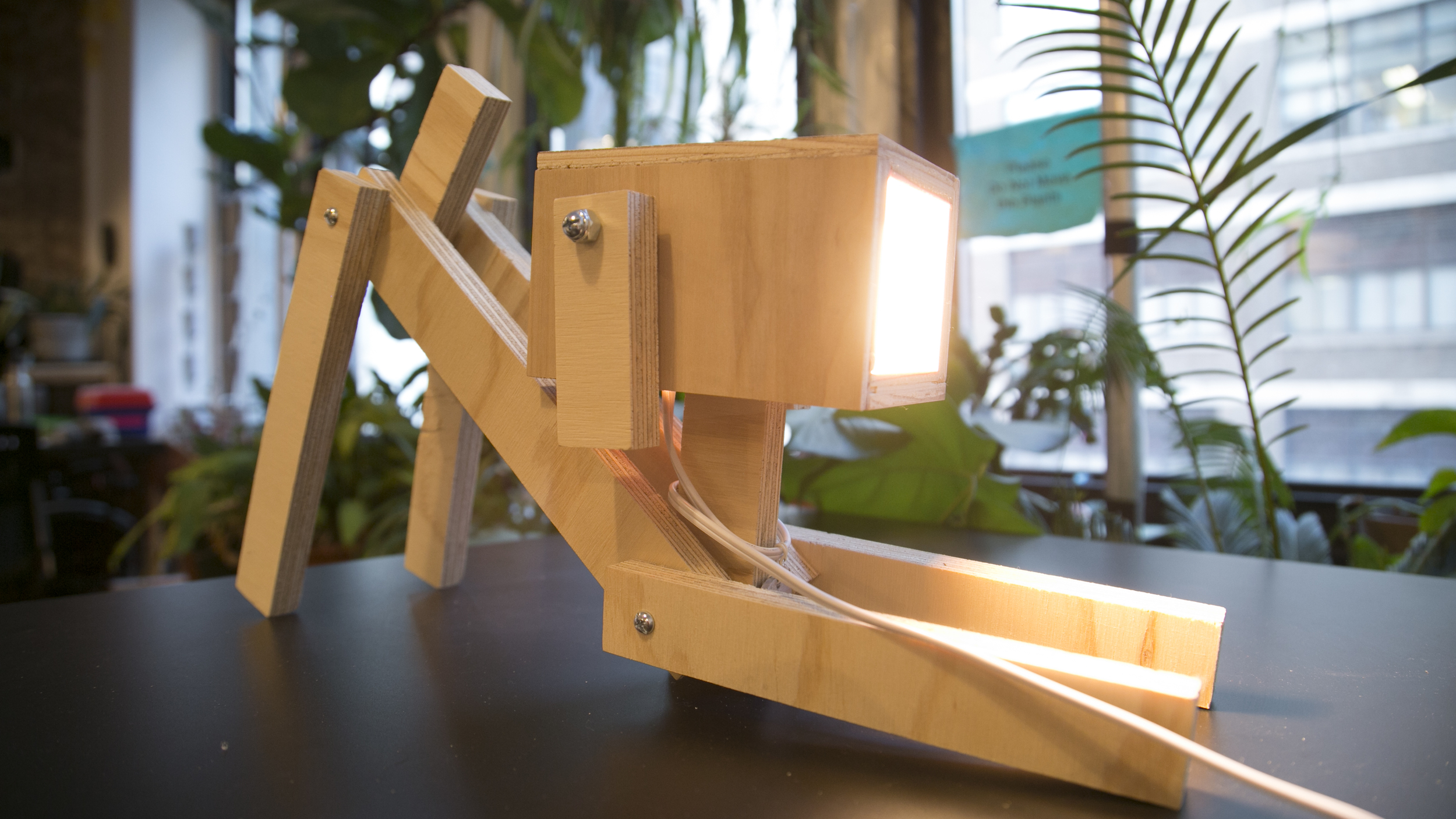
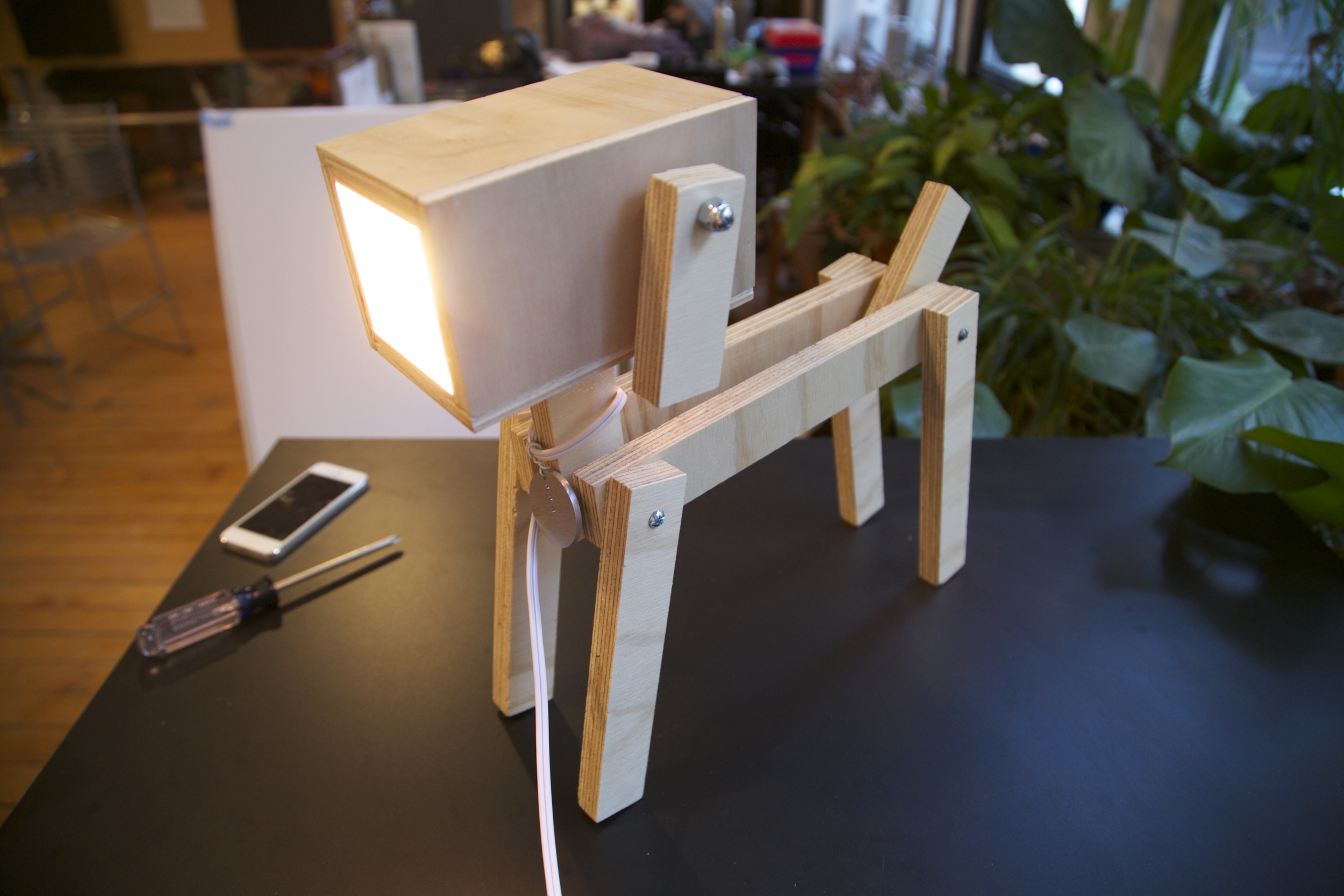
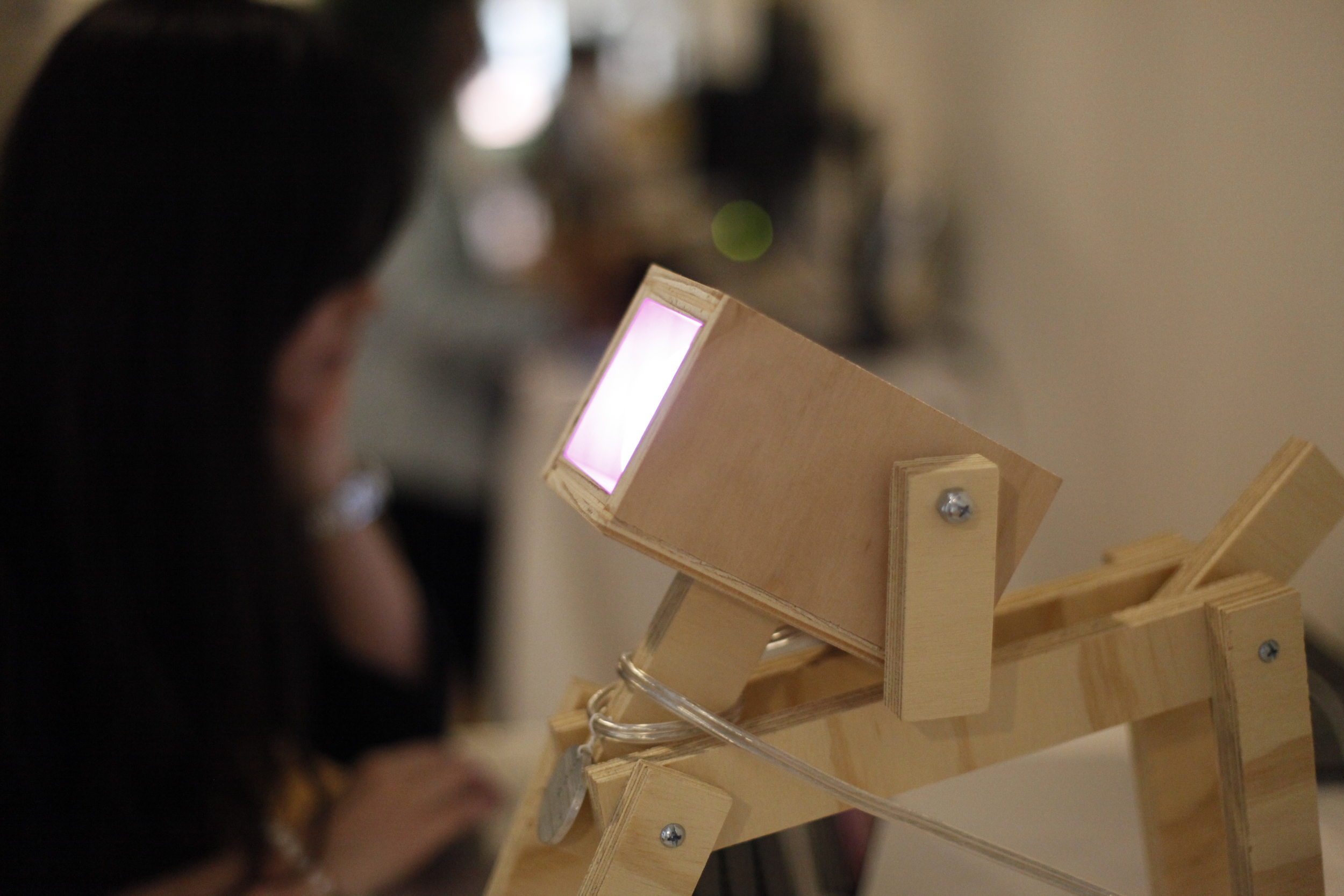
The Body
I chose the design to be that of a puppy because I think puppies are thought to be cute universally. After a first few tests I realized that the design really invoked feelings of empathy in people towards the lamp and thus it was the best medium for my idea of allowing friends to express themselves through it.
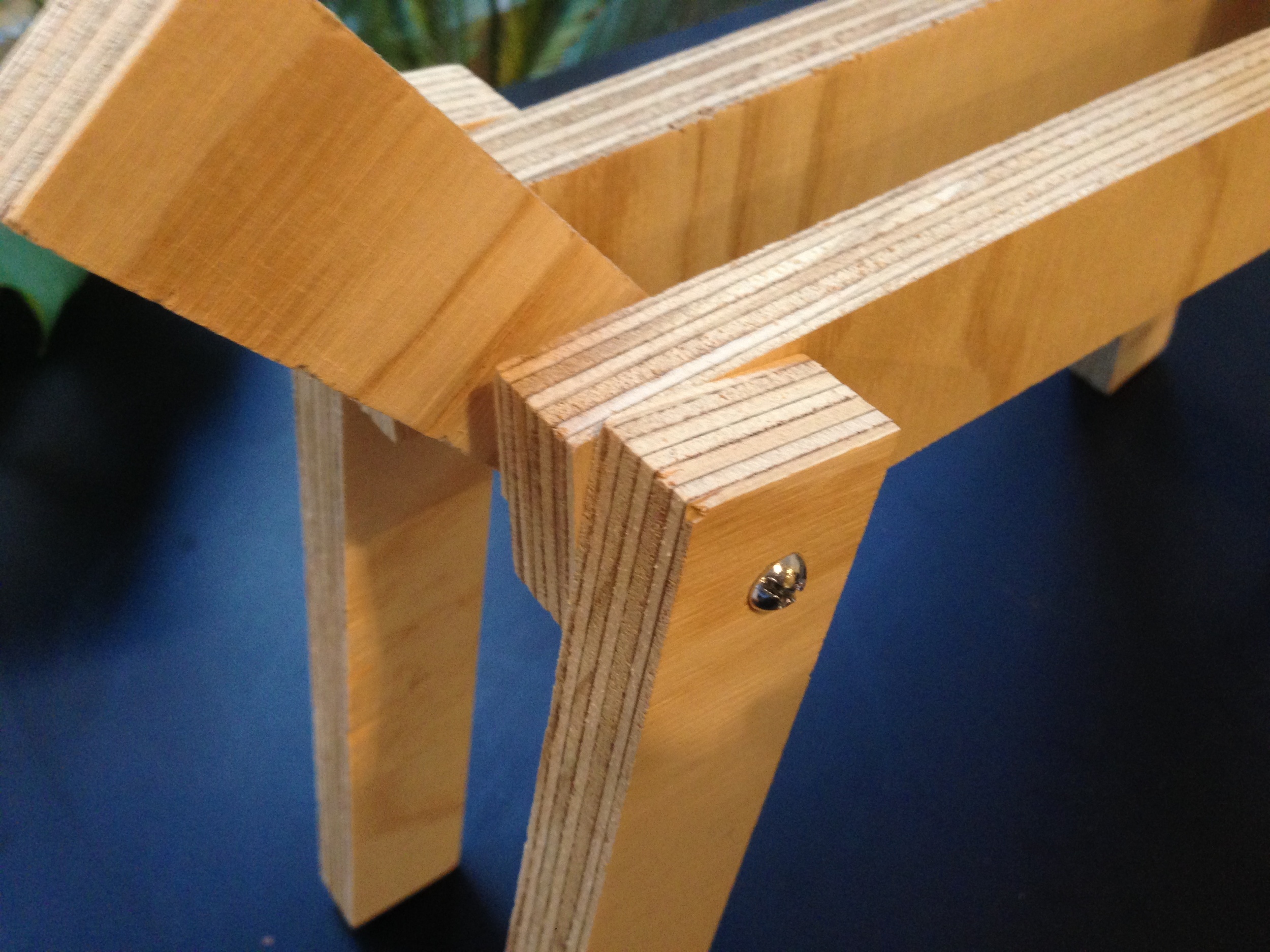
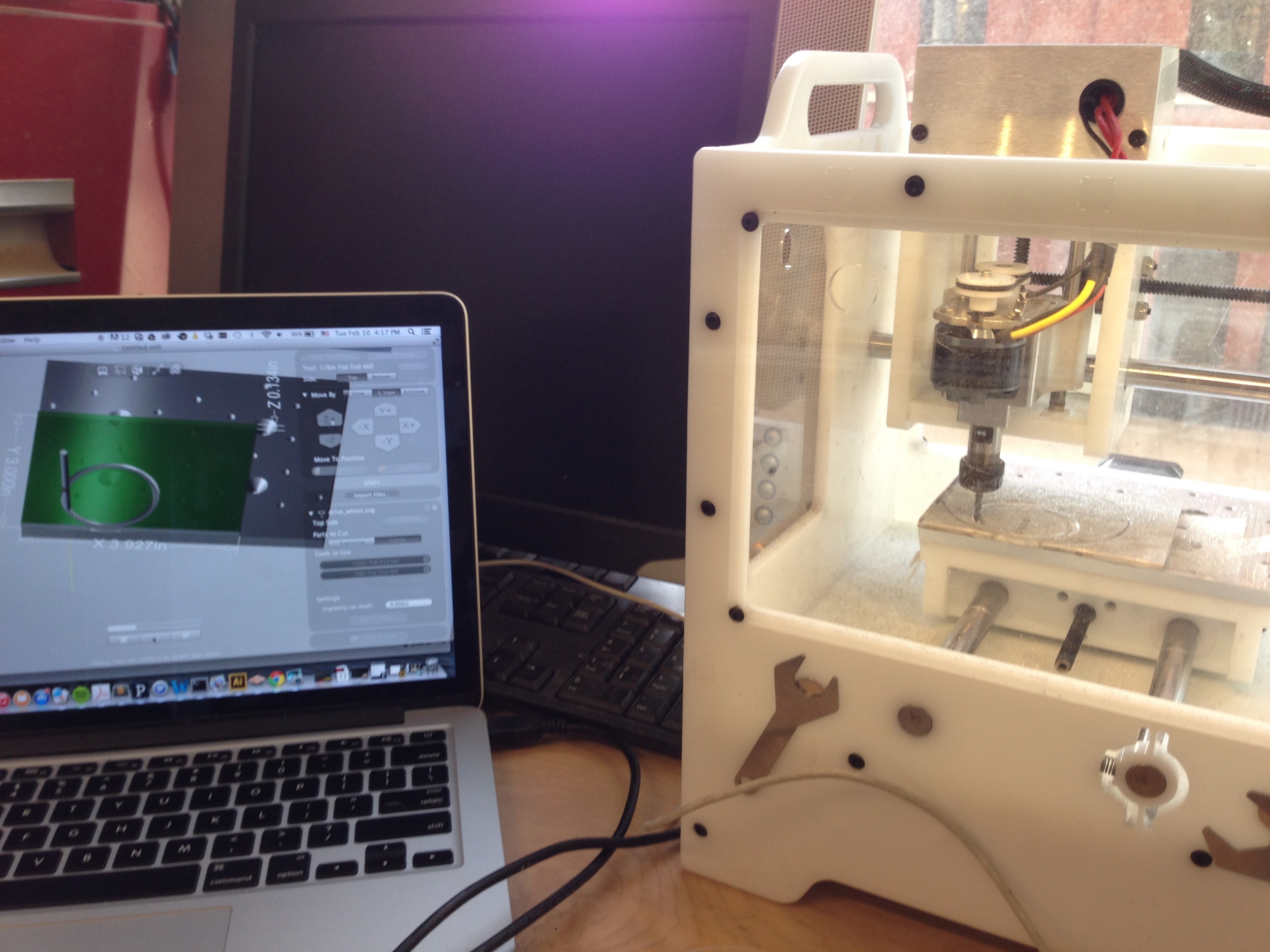
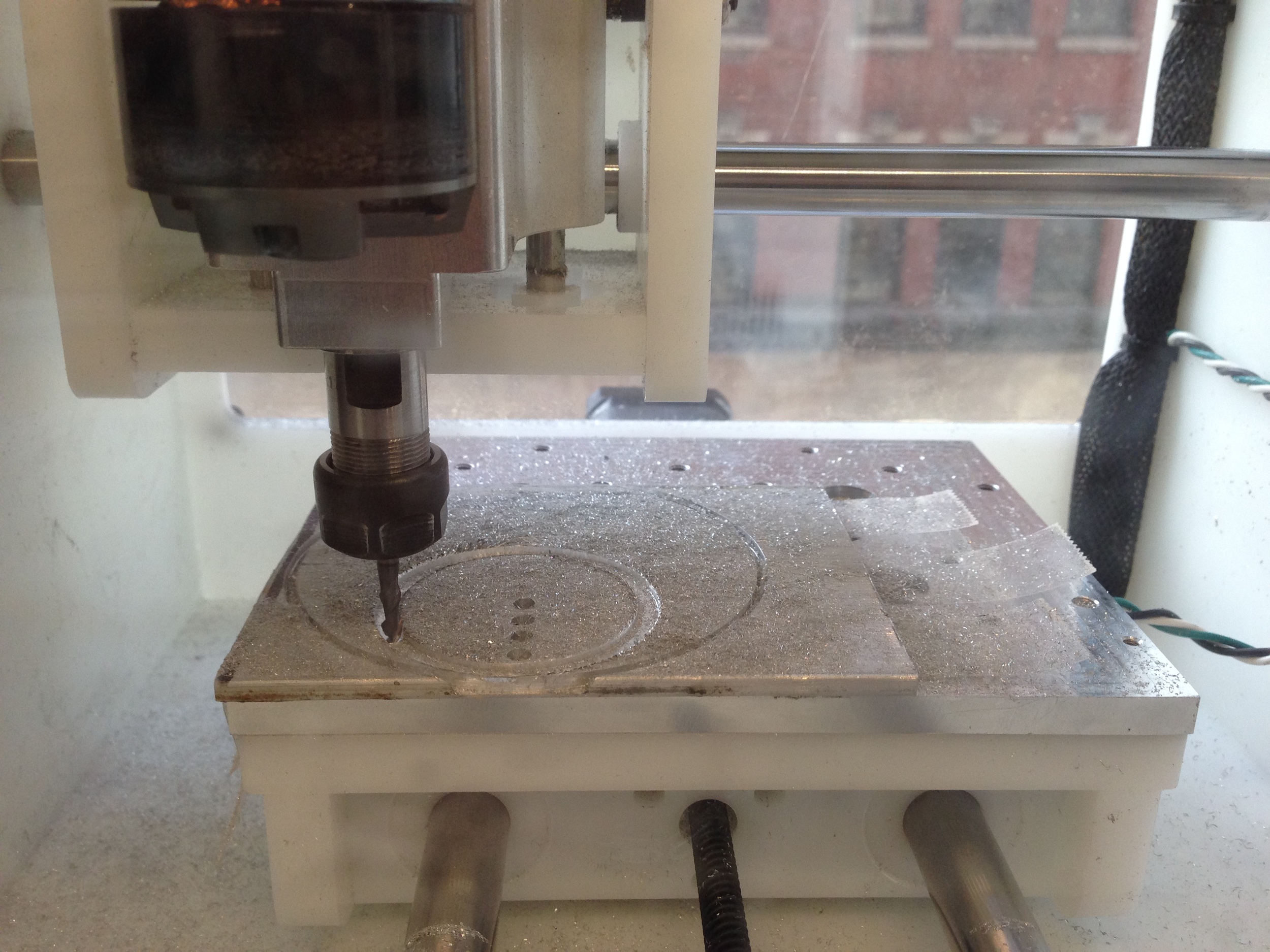
The Puppy Lamp is adjustable, and it has standing, sitting and stretching poses. I used 1/2'' plywood for the head part, 3/4'' plywood for the body part, and aluminum for the dog tag. I built eight blind joints to make the rectangle box, and a mortise and tenon joint for connecting the head and the neck on CNC router. I also used bolts and nuts to put legs, body and tail together. In addition, I milled aluminum on the Othermill machine to make the dog tag. I am hoping this warm and sweet Puppy Lamp can create relaxed and playful feelings among people.
REST API for Puppy Lamp
1. GET /lamp/state
Gets the current lamp state.
Response format: JSON
Response when it is ON:
{
state: 0,
color: null
}
Response when it is OFF
{
state: 1,
color: “#ffffff”
}
2. POST /lamp
http://api.jquery.com/jquery.post/
Use to turn the lamp on or off.
[Optional] Specify a color to change to.
{
state: 1/0
}
Post Request body with set-color hex code:
{
state: 1,
color: “#fcfcfc”
}
Sample response from server:
{
status: “success/failed”,
state: “1/0”,
color: “#ffffdf”
}