p5.playground: an Interactive Programming Tool for p5.js
I developed an interactive debug tool for p5js which allows people to manipulate shapes on canvas in real time and visually understand a lot of the math that goes behind drawing stuff on canvas. This tool exists in a live coding p5 editor, and a Chrome extension.
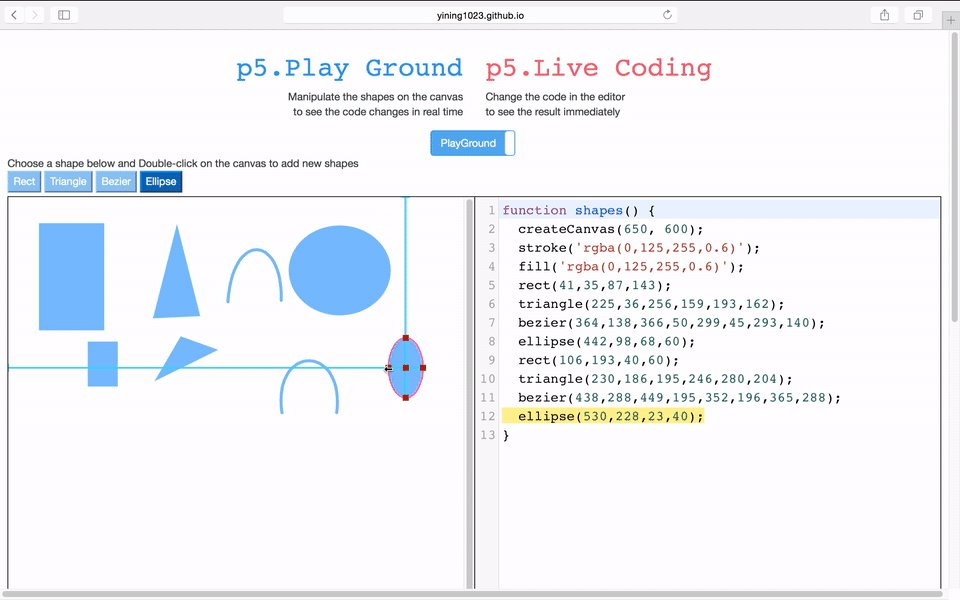
p5.playground
Try P5.playground here: http://yining1023.github.io/p5PlayGround/
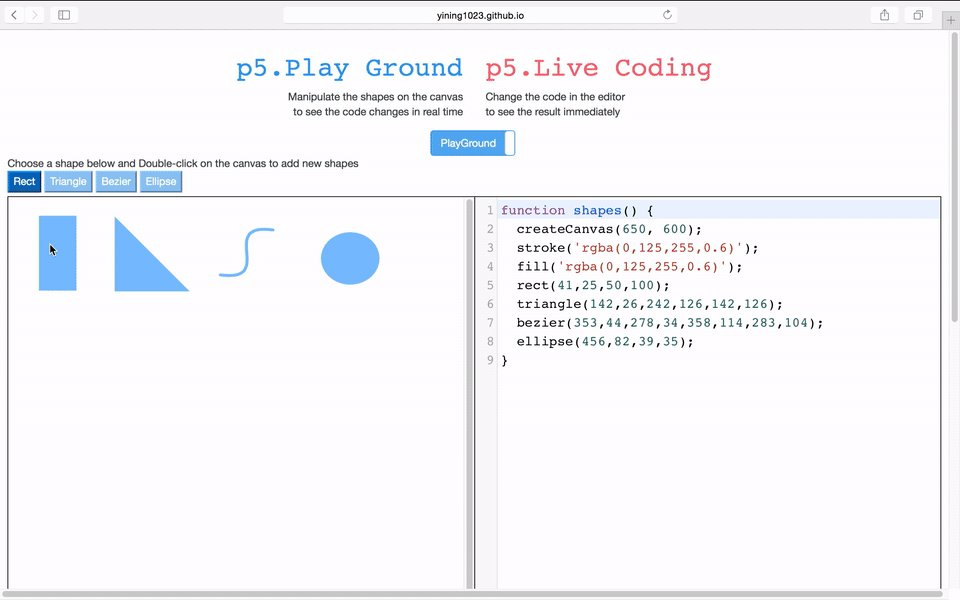
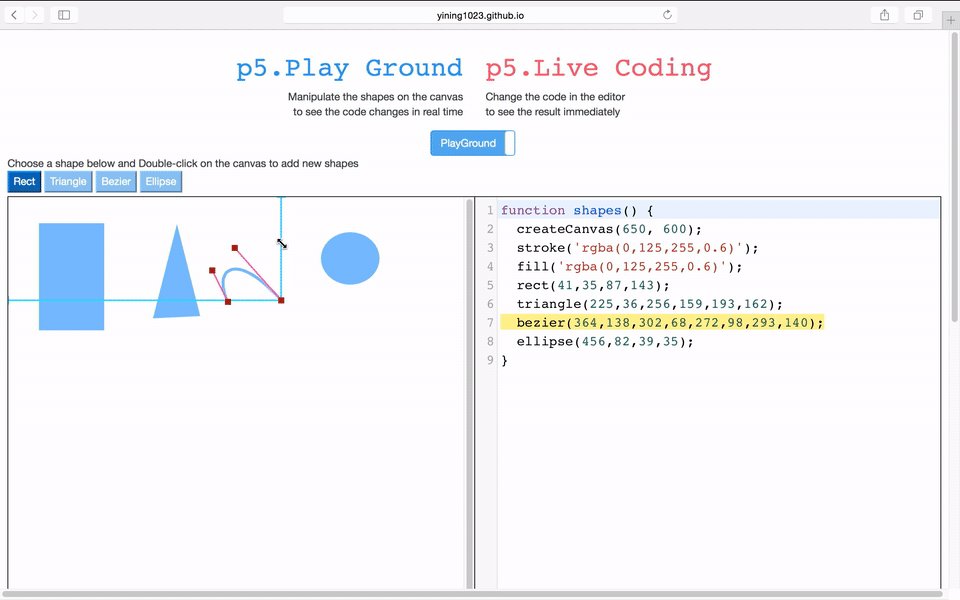
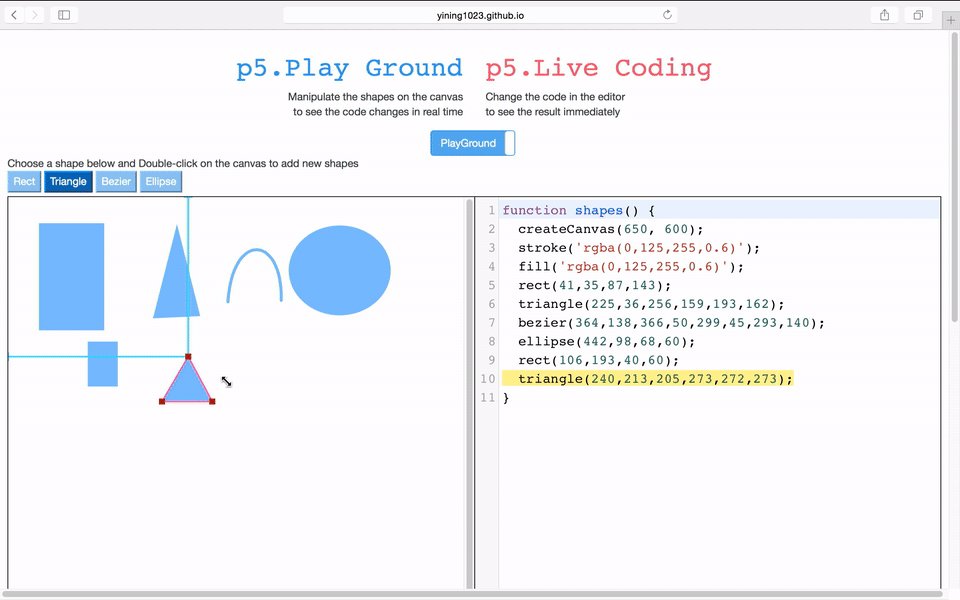
p5.playground is a live coding web-based editor for p5. When the playground mode is off, people can change the code in the editor and see the results in real time; when the playground mode is on, people can manipulate the shapes on the canvas and see updated code immediately.
Manipulating shapes on canvas in real time:
Live coding environment:
Manipulating shapes on the canvas
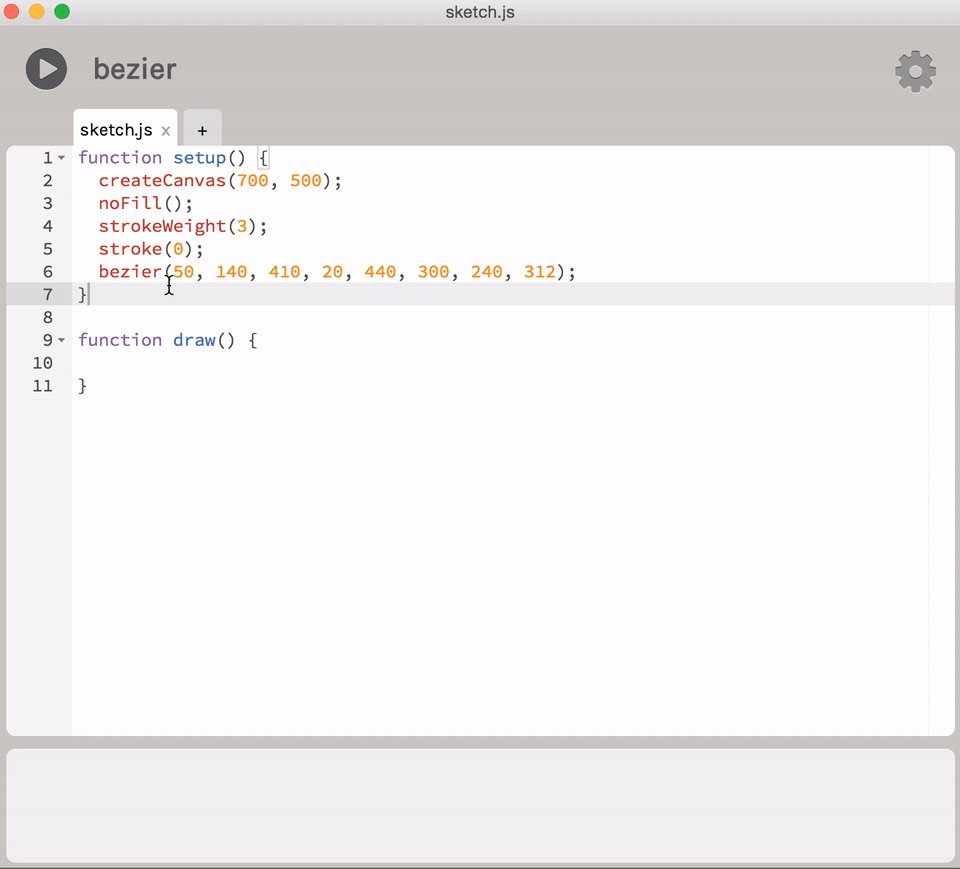
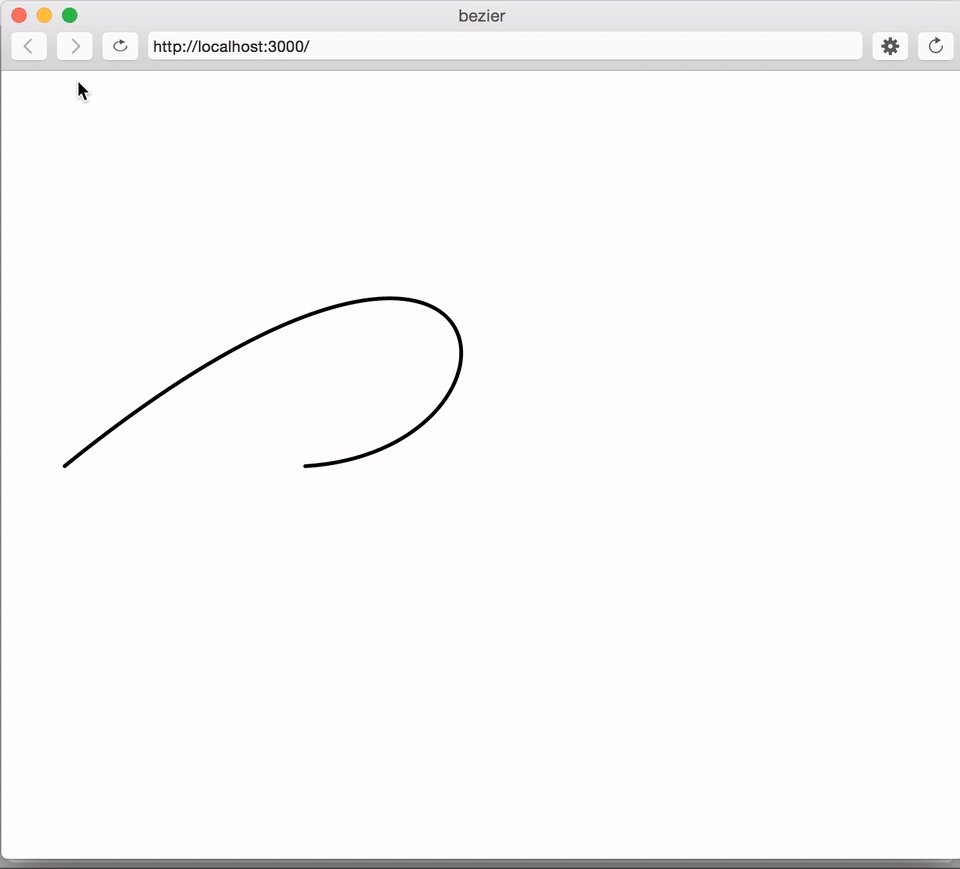
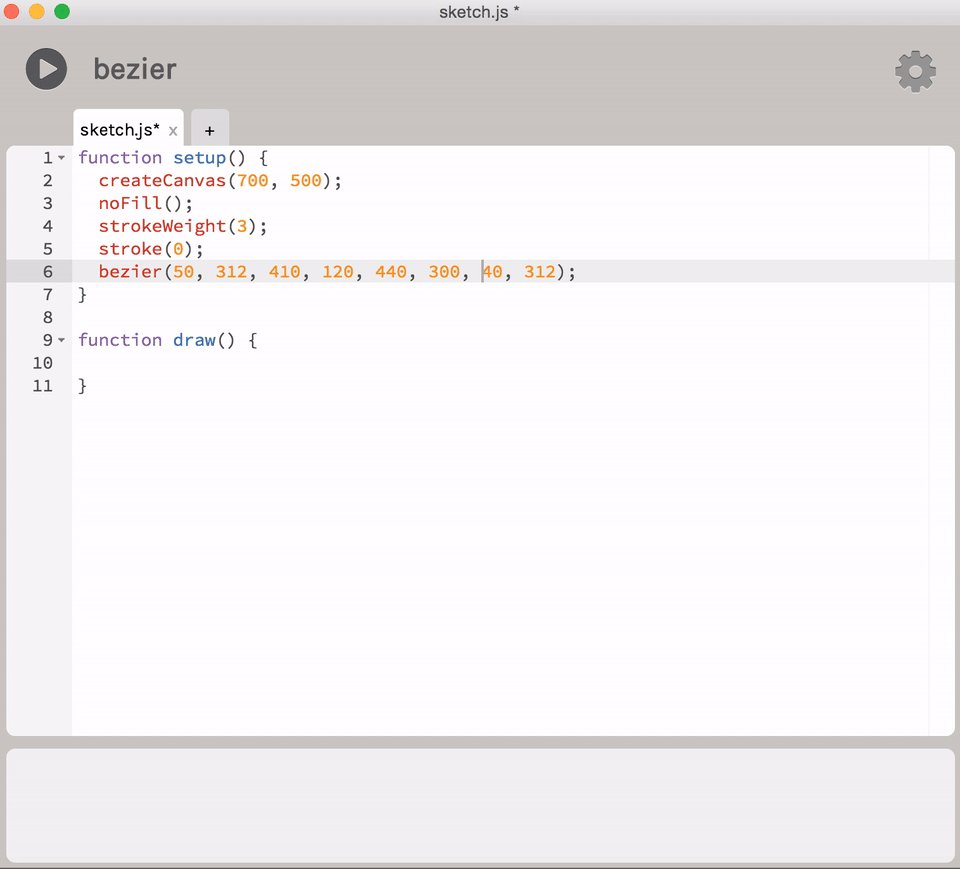
Drawing a heart(two bezier curves):
p5.inspector.js
p5.inspector.js is a chrome extension that can inspect elements on p5 based canvas. If I’m a user, this is a p5 sketch example that I download from the p5 website. I can use the chrome extension to manipulate my shapes. After I get the shapes that I want, I can go back to my sketch.js and copy the code, and run my sketch again, I will get the shapes I want. And I don’t need to worry about calculating or adjusting the numbers by myself, p5 inspector can generate the code for me.
Here's a video about how p5 Inspector can help you with drawing shapes.
Here's my code:
https://github.com/yining1023/p5PlayGround (Live Coding Editor)
https://github.com/yining1023/p5jsInspoectorChromeEX (Chrome Extension).
Why do I want to develop this tool?
Last semester, I took a class called printing code where we use code to generate posters every week. During that class, I found that Designers or people who are familiar with graphic user interfaces think about lines and locations differently from mathematicians and programmers. From example, How do people draw a curve?
Designers are really good at using tools like Illustrator. It has a lot of nifty interface features to draw like – rulers, guides, grid system, and we can also manipulate shapes (move, resize, rotate them) on the canvas in real time.
On the other hand, with many code-based drawing tools, like p5 or processing, we usually start with, estimating of the coordinate system in our brain, and then guess our way out of the initial x, y position to draw something. After executing the program we see how close we get and we probably need to edit the code again. All this seems fine as long as we have a basic knowledge of the coordinate system and are experienced with code-based drawing tools. But people who are beginners often find this process overwhelming and adding frame based animations to such drawings becomes even more complicated.
However, using computation to make art is much more powerful in terms of how complex and dense a digital piece of art can be made. It’s also very easy to make big changes using computation. So I felt like there should be a way to have a WYSIWYG tool that allows us to code faster, better by helping us understand the code visually.
When I thought about this, the first thing that came to my mind was the chrome inspector. In the chrome inspector, we can find a certain element’s code, change the style of it and see the element change immediately.
Some of the previous work in this area includes the processing tweak mode made by Gal Sasson. This mode allows people to change any hard coded number in the processing sketch and see the result in real time.
This is a similar tool made by Bret Victor that helps people to understand iteration and flow of control in the program.
see more: http://worrydream.com/LearnableProgramming/
So I thought creating an interactive debug tool for something like p5.js, which is a JavaScript Library that allows people to draw on HTML canvas, would be a good idea.