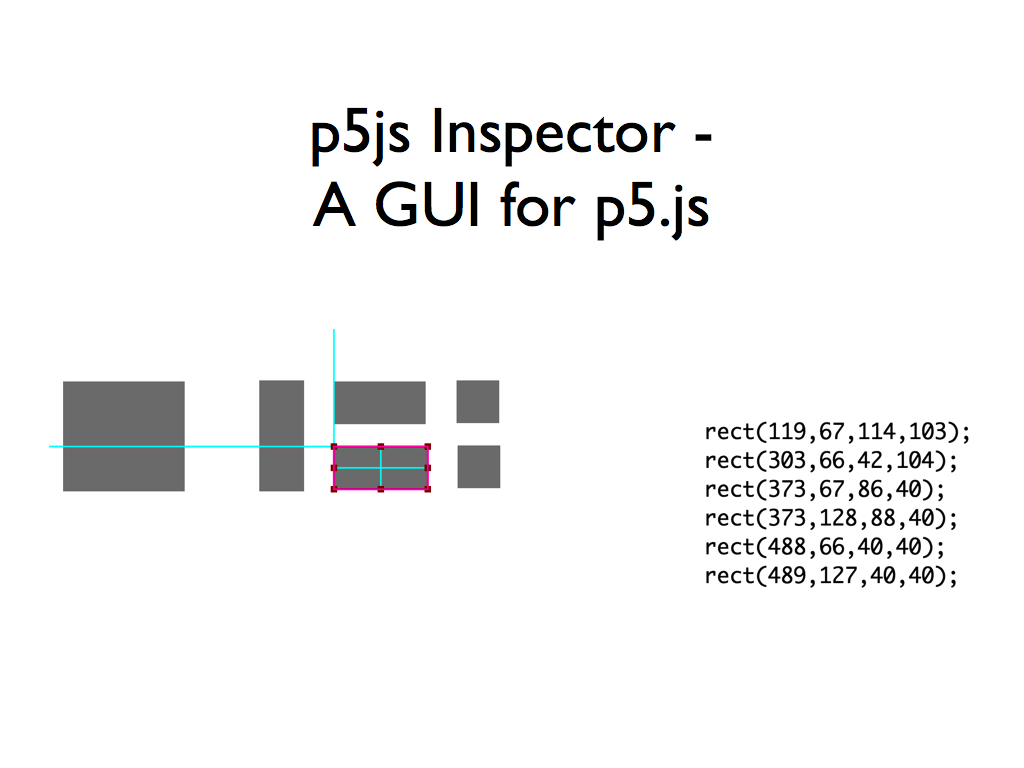
For my final project, I made a chrome extension called p5js Inspector. p5js is a javascript library that people use to draw graphics and create interactive experience in the browser. This chrome extension allows people to manipulate shapes on their p5js canvas and visually understand the math that goes behind drawing stuff on canvas. Here's a video showing the use case, and here's my code on github.
Last semester I took a class called printing code where we use code to design and generate posters every week.
I found that designers or people who are familiar with graphic user interface think about lines and locations differently from mathematicians and programmers.
For example, designers are really good at using tools like Illustrator. We can view rulers, guide, grid system, and we can also manipulate shapes (move, resize, rotate them) on the canvas in real time.
On the other hand, with many code-based drawing tools, like p5js, we usually start with estimating the coordinate system in our brain, and then guess our way out of the initial x,y position to draw something. After executing the code we see how close we get and we probably need to edit the code again. Drawing lines or ellipse might be easy, but drawing more complicate shapes like bezier curve& math might be overwhelming for beginners.
However, using computation to make art is much more powerful in terms of how complex and dense a digital piece of art can be made. So I feel like there should be a way to create a graphic user interface that allows us to code faster, better and also helps us understand the code in the process.
I don’t know the x,y,w,h of the shapes, so I wouldn’t be able to manipulate them. So in my p5.inspector.js, I changed p5 draw shapes functions a little. I saved all the info to a global array called myShapes, so I can get access to them in the DOM later. p5 creates window.rect. So I add sth to the function.
run_at, Controls when the files in js are injected. Can be "document_start", "document_end", or "document_idle". Defaults to "document_idle".
In the case of "document_start", the files are injected before any other DOM is constructed or any other script is run. it’s too early for me, because in my p5.inspector.js, it needs to know p5 object and functions.
In the case of "document_end", the files are injected immediately after the DOM is complete, but before subresources like images and frames have loaded. This is a good timing for me, because I after DOM is complete, p5 object and functions are in the DOM and are accessible for my script.
In the case of "document_idle", the browser chooses a time to inject scripts after the window.onload event fires. It’s too late for me because my script need to change p5 functions before window.onload. before p5 draw anything on the canvas.
I learned a lot about how the browser loads all the sources and build the DOM and when can we modify some functions and write it back before they get called.