For this week's assignment, I chose Slack. What amazed me about Slack is that it's based on a traditional interaction, messaging, and it looks like any other chatting tools, but it's a huge success today among many similar chatting tools. So I'm interested in finding out why Slack is so successful.
Slack reminds me that even with a traditional interaction, if we put it into specific context, and add features around it, it still can be a huge success.

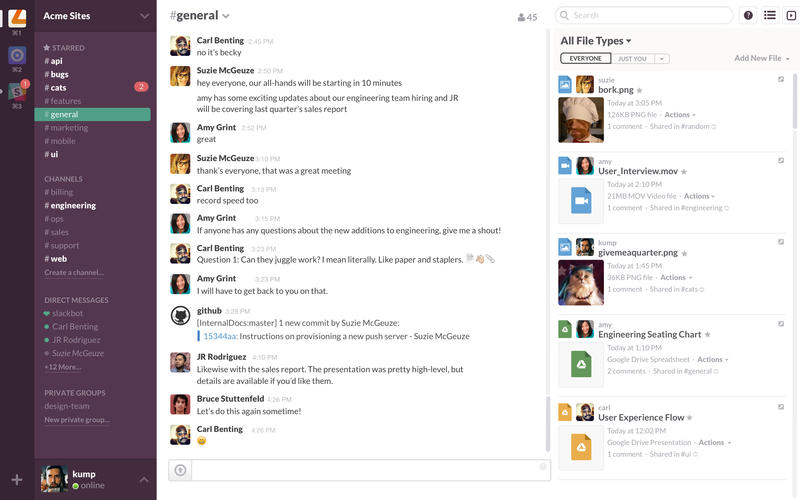
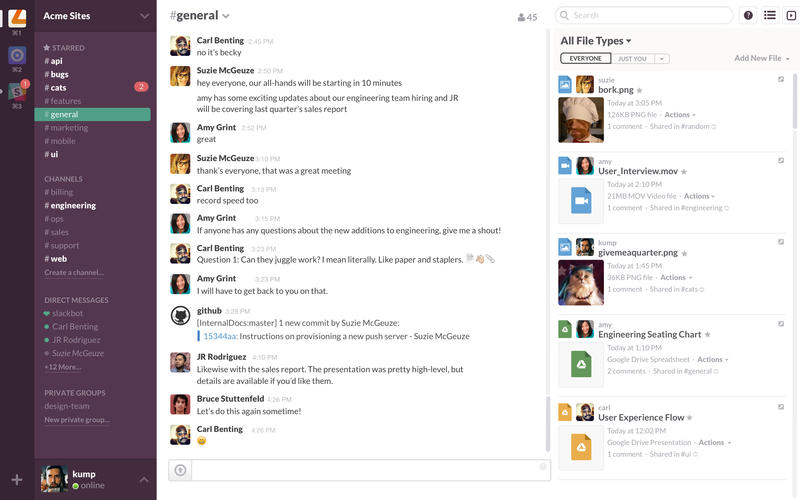
First of all, to me, Slack is a team collaboration tool. Its audiences are people working on projects or at offices. Here is an article from New York Times says, Slack is the office messaging app that may finally sink email. Here are some features of Slack.
- Slack offers persistent chat rooms organized by topic, as well as private groups and direct messaging.
- All content inside Slack is searchable, including files, conversations, and people.
- Slack integrates with a large number of third-party services and supports community-built integrations. Major integrations include services such as Google Drive, Dropbox, Heroku, Crashlytics, GitHub, Runscope and Zendesk.
- Slack also has voice, video, and screen sharing. Slack also added Emoji Reactions and user groups in 2015.
Slack works across every device you use. It provides mobile apps for iOS, Android, and Windows Phone (beta), in addition to their web browser client and native desktop clients for Mac OS X, Windows, and Linux (beta). Slack is also available for the Apple Watch, allowing users to send direct messages, see mentions, and make simple replies.
Slack has experienced rapid growth since it was first released. In February 2015, the company declared that it was adding around 10,000 new daily active users each week, and had more than 135,000 paying customers spread across 60,000 teams. By April, those numbers had grown to 200,000 paid subscribers and a total of 750,000 daily active users. In 2015, Slack passed more than a million daily active users.
Here are some of my ideas that why Slack is a huge success.
- From human-centered design perspective, instead of creating a whole new human habit, it's based a behavior that people are already used to, which is email. We already know how to use email, it's very easy for us to get familiar with Slack.
- It's perfectly suited for work, because it integrates with many third-party services, like GitHub, Google Drive and Heroku. It's especially convenient for programming team, for example, whenever someone updates code in GitHub, Slack will generate a post in the chatting group, and people can comment the post. I personally found this feature very useful.

- Slack has a very powerful searching engine. Everything in Slack—messages, notifications, files, and all—is automatically indexed and archived so that you can have it at your fingertips whenever you want. Slack also indexes the content of every file so you can search within PDFs, Word documents, Google docs, and more. This means that Slack will have a whole history of all your communications, and it's much clearer than email box.
- Slack represents a new working style at office. It encourage team work, collaboration, communication and more transparency at the office.