The author of "The Linked" starts with two examples - MafiaBoy and Paul. Though MafiaBoy is an act of destruction and he operates the Internet, Paul built a wide early Christian communities and he operates social network, They both used networks to increase their impact dramatically. Their success depends on the fact that "everything touches everything". In the first chapter, the author also talks about the opposite research method to reductionism. Cause in complex system the parts can be put together in many different ways, the simple "divide and conquer" method is not enough anymore. Instead of seeing things in isolation, we need to see the world where most events and phenomena are connected.
After the first chapter, I was convinced by the author. I became excited about the new science of networks. It not only about the Internet, it's also about social network, neurology, and other diverse systems that all share some similarities.
The third chapter tells the whole background story of Six Degrees of Separation, which suggests that people are linked by at most 5.5 links. Six Degrees of Separation is intriguing, because no matter how enormous our society is, it can easily be navigated by following social links between people. That is, our world is actually quiet small because of its dense web.
In addition, the Web is small world too. Network’s diameter is a function of the number of nodes, and the diameter of the Web was 18.59, close to 19. So here comes nineteen degrees of separation. Also, the Internet, a network of hundreds of thousands of routers, has a separation of ten. The reason for these theories exit is that these networks are highly interconnected. However, the author pointed out that these theories have limitations. It must be shorter than six people cause Milgram's subject didn't know the shortest path to their target.
In conclusion, in general, networks is genetically "small", but our ability to reach a node has less to do with the physical distance. So we need a new geometry to understand the complex networks.
This remind me of the development of NYC subway map. At first, the map is analogical. It shows all the actual distance between two nodes and the precise position of each node. However, this map is confusing to people. People don't need to know that details. So the new map simplified nodes and links, and emphasized the relationships of nodes. The new map is much more easy for people to understand.

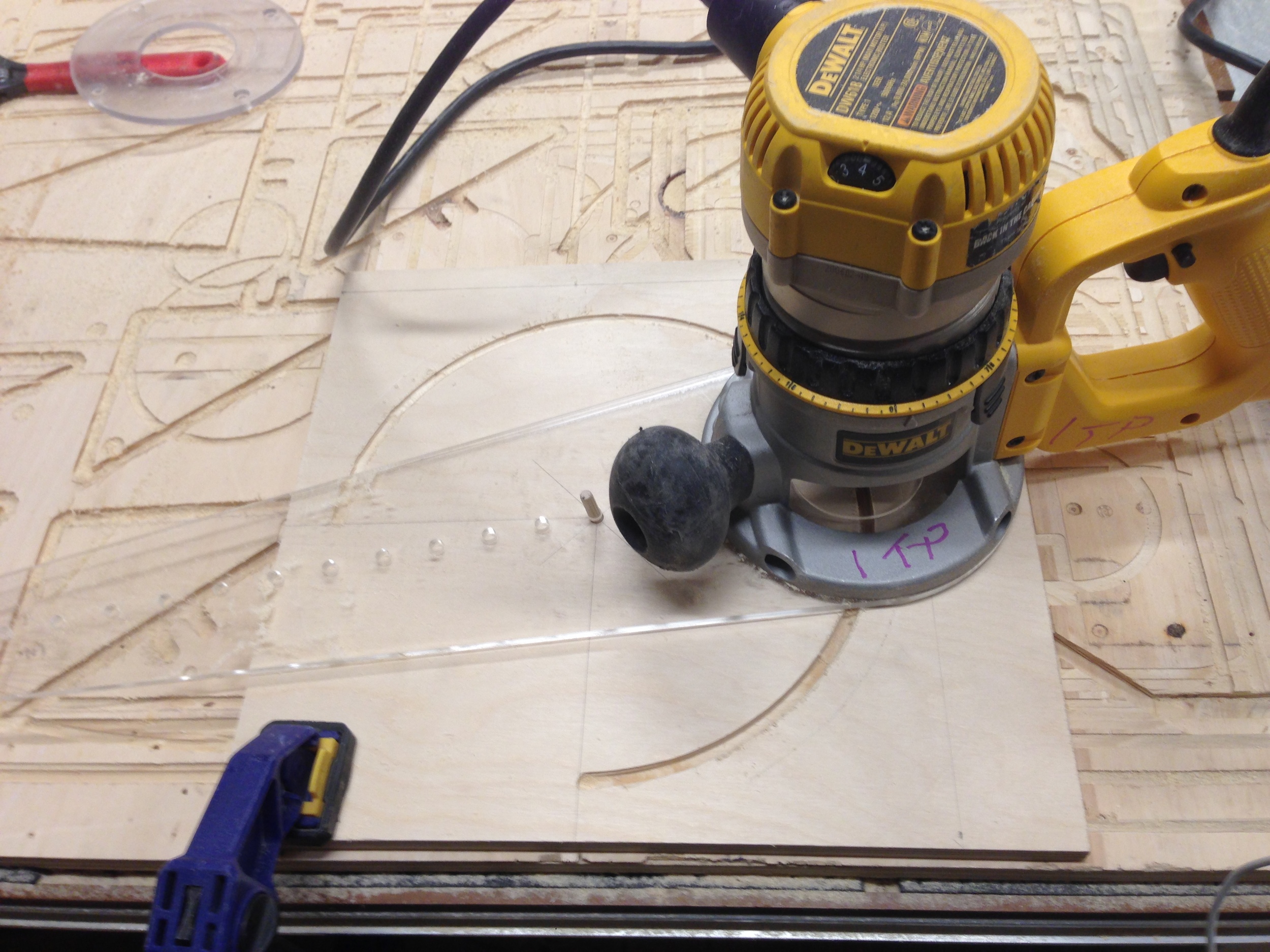
 This week's Skill Builders is to use a powerful and affordable tool - router - to recreate a shape. After making it, I fully understood this sentence: the only way to learn the tools is to use them. Cause I made mistakes when I was using the router, and that's how I got to know routers.
This week's Skill Builders is to use a powerful and affordable tool - router - to recreate a shape. After making it, I fully understood this sentence: the only way to learn the tools is to use them. Cause I made mistakes when I was using the router, and that's how I got to know routers.